2SexyContent is about creating nicely designed output - of one or more items. A list is needed, whenever you want multiple items (entities) of the same type, displayed after one another. This can repeat downwards (like a table or like designed list - like facebook entries) or sideways - for example three in a row and then the next row. To discover lists and see some screenshots, visit the discover-lists page.
Enabling Lists on a Template
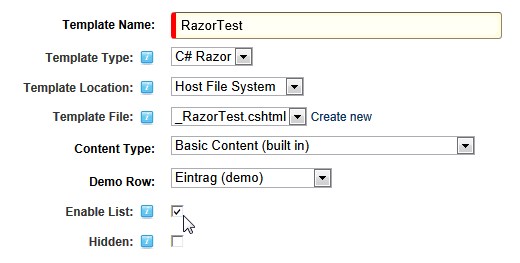
This is done in the template Settings. Just tick the "Enable List" in the template configuration for this template. 
When a list is used, the entire template - or parts of it - are repeated. This is how it works:
Repeating Templates in Tokens
If the template has a <repeat>-tag, it will only repeat the parts inside that section. For example:
- [Content:Title]
Using such a template with a List of two items would produce this for example:
- 2sic
- 2sxc
Now if you did not have the <repeat> tag, then the entire template is repeated. This can be desirable, but sometimes not. So this template:
- [Content:Title]
would produce this with 2 items - probably not what you wanted.
- 2sic
- 2sxc
Note that sometimes you have a list but don't want to repeat anything - this is usually the case, when you actually just have a bit of JavaScript and will just deliver the JSON to the client. In this case, just create an empty <repeat> tag to ensure the template isn't duplicated. You can find a demo here and the App to try it yourself here. , like this:
Helper-Tags for Token-Lists
Some functionality is very hard to do without code, so we added some helper tokens. They are the following:
- [List:Count] – shows the amount of items in the List
- [List:Index] – Shows the index number of the item that is being rendered (first item has index 0)
- [List:Index1] - shows the index but starts with 1 - ideal for showing a row number or similar
- [List:IsFirst] – is blank, or “First”. Very usefull for adding CSS-Classes like <div class=”SomeKindOfBox [List:IsFirst]“>
- [List:IsLast] – same as above, but returns “Last” on the last item
- [List:Alternator2] – returns 0 or 1 on each item, ideal for alternately coloring rows etc. like <tr class=”Row[List:Alternator2]“>
- [List:Alternator3] – returns 0, 1 or 2. Usefull for lists that display 3 boxes side by side, maybe with a line between the box 1 and 2, and wrap after the third one.
- [List:Alternator4] – same as above, just 0,1,2,3
- [List:Alternator5] – same as above, just 0,1,2,3,4
Create inline Edit-Toolbars with Tokens
The [Content:Toolbar] still works - even with lists. So the way to do it is as follows:
- [Content:Title][Content:Toolbar]
this will then create edit buttons on each line. If you want to float the buttons, just make sure that the [Content:Toolbar] is close to the wrapping tag having a class sc-element. This would then be something like this:
- [Content:Toolbar]
[Content:Title]
Repeating Templates in Razor
For Razor, just use standard C# mechanisms - specifically the foreach-loop. Here's a code example:
Category List unsorted
@foreach(var e in List) {
var Content = e.Content;
-
@Content.Toolbar
@Content.Category
}
Note that you are looping through the List-object. Each returned thing is an Element containing a Content and a Presentation. You will also notice that this example already has a toolbar, which floats thanks to the sc-element class. You can see a live Razor-Lists with 2sxc and DNN demo here or download/experiment with this App.