This page is currently still left here so old links will continue to work, but the content is not updated any more.
This is about these preview images in the quick-dialog (new in 2sxc 9.1). If you're researching the automatic thumbnailer, go here.

As of now, there are 3 types of previews
- App thumbnail
- View thumbnail
- Content-Type thumbnail
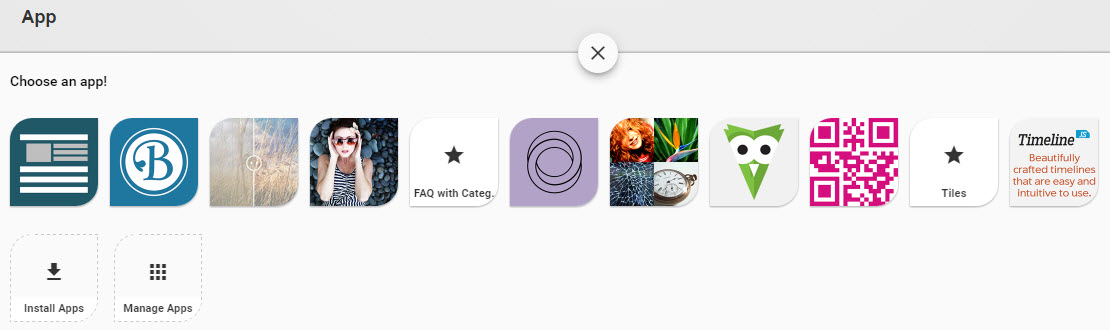
App Thumbnails

As of now, the convention is to simply create an app-icon.png file in the root folder of the app. This will automatically be used as the thumbnail.
- it must be a PNG file
- it must be named app-icon.png and be in the app-root folder
- it must be square and at least 500x500 pixels in size (it will be automatically resized to the correct size based on the viewing device)
- it should be fully square, so don't cut out the round corners ahead of time - this is done automatically by the view layer and may change in the future
- it should be fairly unique - so that it's easy to visually recognise in a list of apps
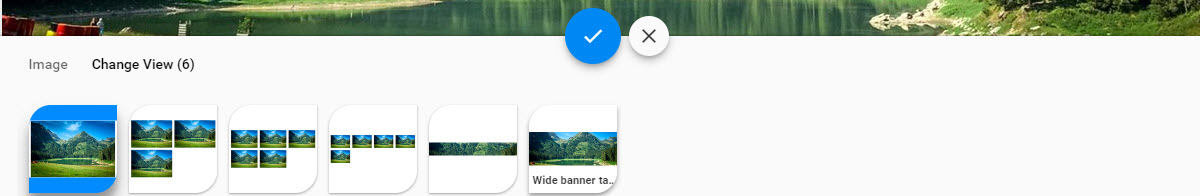
View / Template Thumbnails

View-thumbnails are also PNG files in the same folder as the view/template-file.
- it must be a PNG file
- it must be named identically as the template-file, just with the `.png` extension instead of `.html` or `.cshtml`
- it should be square and at least 500x500 pixels in size, and will be dynamically resized as needed
- it should be fully square as the view will add the rounded corners as needed and this could change in future versions of 2sxc
- it should show what the visual output will look like - like the image/text arragement or similar
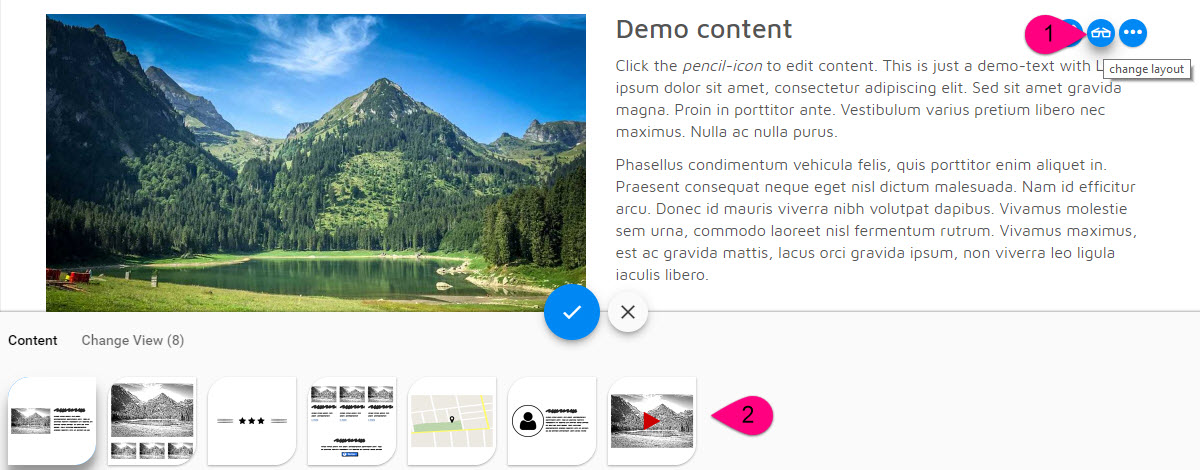
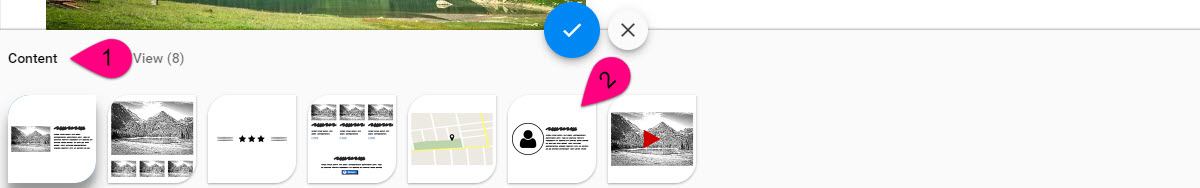
Content-Type Thumbnails

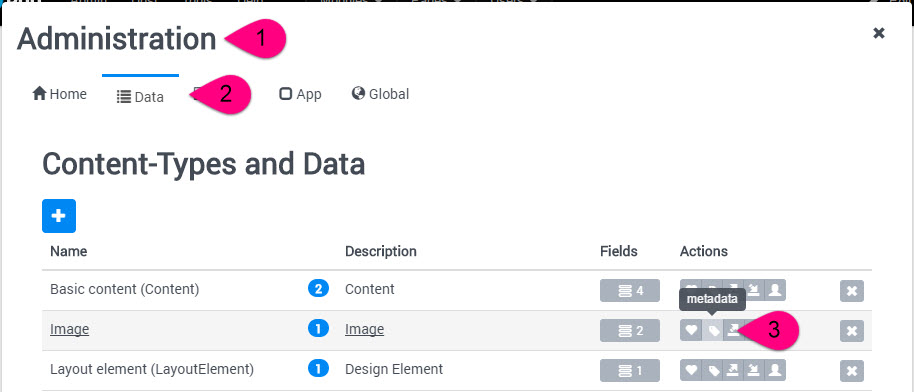
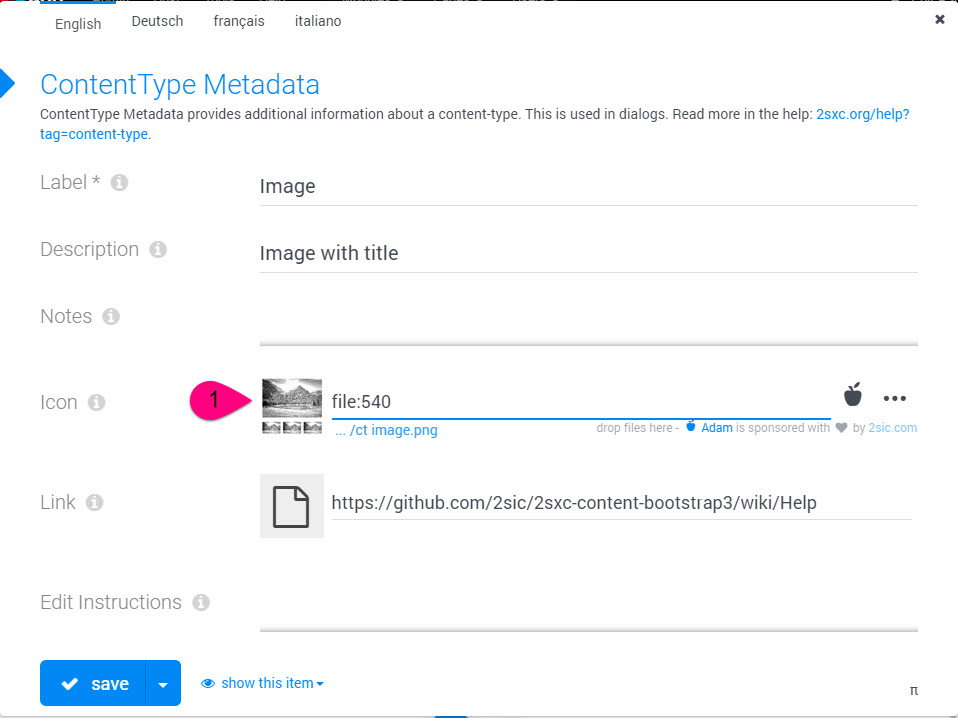
Content-type thumbnails are only shown in the _Content_ use cases, so they will never appear when using Apps. The thumbnails are specified in the content-type metadata, where you can also translate the name as you need it.
You can do this in the admin UI in the tab Data - as you can see in the following images:

...and...

- it should be a PNG file, but could also be jpg/gif
- it should be stored somewhere in the app-folder
- it should be square and at least 500x500 pixels in size, and will be dynamically resized as needed
- it should be fully square as the view will add the rounded corners as needed and this could change in future versions of 2sxc
- the image should somehow symbolize the content-type as needed