2sxc 13 is LTS on Star-Wars day. Awesome image enhancements, Dnn-DI integration, REST and more. With extra features for perfectionist Patrons who really care about PageSpeed.
May the 4th be with you!
Today is a special day, because every year on May the 4th we release awesome stuff - in this case the first LTS of 2sxc 13! For many companies, this means they can finally use all the new features we created in the last few months.
The highlights are focused on these areas:
- Many image-resizing and img/picture tag generation + WebP and more
- Special goodies for Patrons
- LightSpeed cache for even faster pages
- WebFarm cache enhancements for DNN/Redis/2sxc 13
- IU Improvements
Image Highlights
Image Highlight 1: Focus Picker
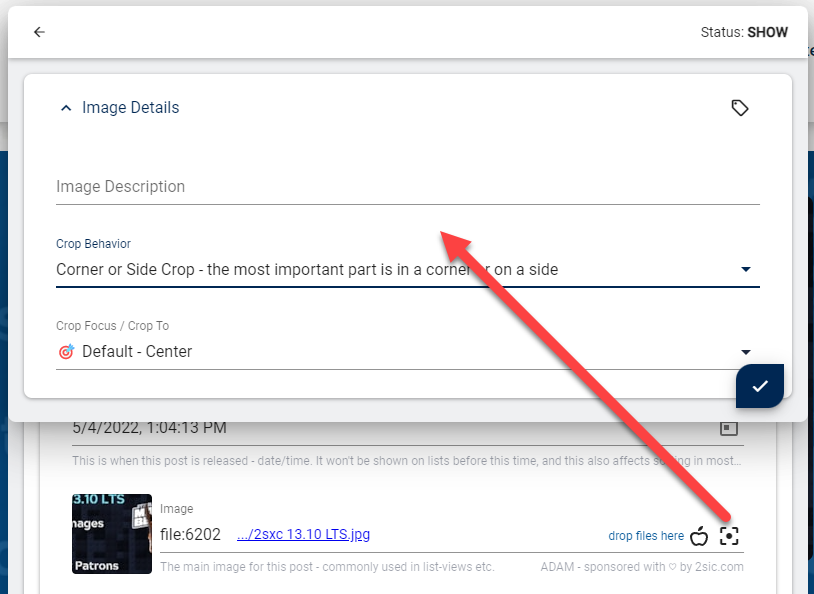
 When auto-resizing images to a specific box size there is often the challenge that an important part (like the heads) are cut off 😥. Previously various apps had special dropdowns to pick the most important corner / edge, but now 2sxc has built-in features for this.
When auto-resizing images to a specific box size there is often the challenge that an important part (like the heads) are cut off 😥. Previously various apps had special dropdowns to pick the most important corner / edge, but now 2sxc has built-in features for this.
PS: Since the image metadata you configure here also has a Description field which will automatically be used on the alt-tag, it makes many UIs simpler.
We'll create a more detailed blog post / tutorial for this.
Image Highlight 2: WebP and Quality Support
We've massively improved WebP support in 2sxc 13:
- it will now resize to WebP when it has ?format=webp
- the quality-parameter will also be respected, so you can do ?format=webp&quality=50
- The edit-UI now also show previews of WebP files
Important: WebP is an important part of modern pages and for scoring high on PageSpeed 🚀!
Image Highlight 3: Image and Picture Service with Multiple Sizes
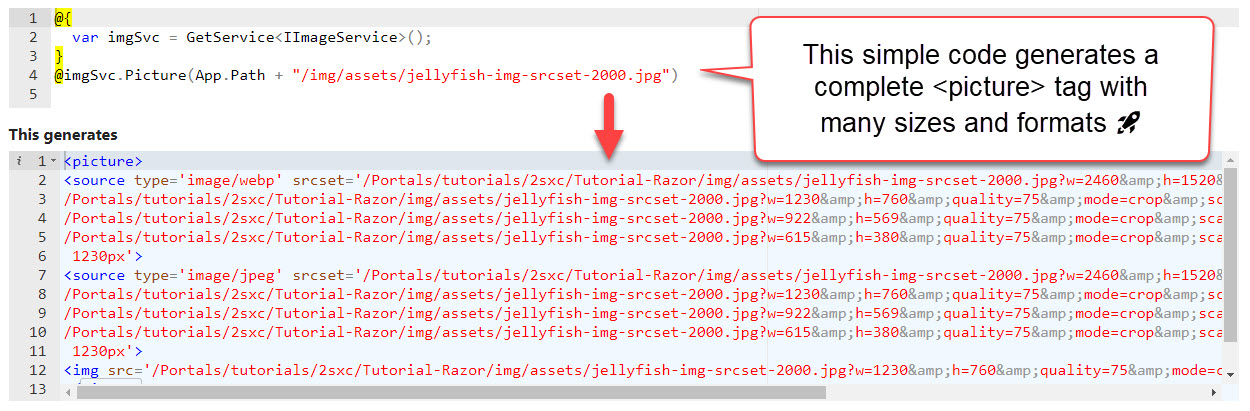
2sxc 13 has a new IImageService to automatically create img or picture tags. The special thing is that it will generate multiple sizes for your picture so that different devices will get a different picture.

Again - awesome PageSpeed 🚀!
The size-multipliers are configured in the Settings - so you can do quite a lot of tweaking for your needs.
Image Highlight 4: Perfectionist Sizes
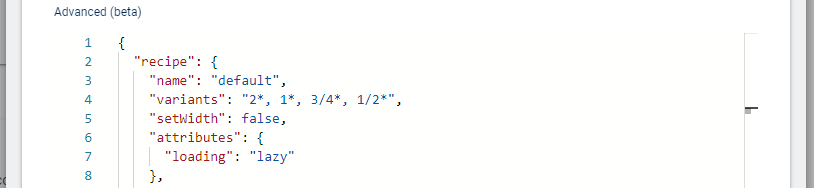
You can configure each image as you wish in your code using resize-recipes. But it's easier to preconfigure all kinds of variations in the settings. For example, you can configure:

- That 100% images have 3 resizes depending on the screen
- That 75% images have exactly 720px on screen A, 560px on screen B, etc.
- You can also configure the different rules based on the CSS-framework, such as adding img-fluid to Bootstrap 4 but img-responsive on Bootstrap 3
- ...and you can configure it to automatically set height/width if possible, boosting your PageSpeed 🚀
Important: Such perfection needs time to tune and is not meant for everybody. Many developers will just use the default settings and will be happy with it.
Image Highlight 5: Auto-Generate Multiple Formats
When generating picture-tags the IImageService will detect what kind of image it's linking (like jpg, svg, etc.) and if it can be resized to a more modern format like WebP it will automatically also provide those formats for browsers who understand them. PageSpeed 🚀 will love you!
PS: This functionality is for Patrons only - see below.
Highlight: Goodies for Open-Source Patrons & Contributors

How can you encourage contributions to an open-source project? I mean code, documentation, tutorials, finances - anything is welcome to promote a common cause. Most open-source projects rely on a few passionate individuals who basically do everything. This is also true for 2sxc, where 99% of the code is written by ca. 10 individuals.
To tackle the challenge, we have decided to accept sponsoring through github. But we wish to achieve much more than just rely on a few good souls. We want sponsors to be our Patrons, and receive additional goodies for supporting 2sxc. This is similar to how many YouTube channels work.
I'll write a more detailed blog in the next few days. We'll create special features which are meant for Patrons only. These features will never be essential features - these will always remain free forever. But more like enterprise features, such as Web-Farm-Cache, Permissions-By-Language or Lightspeed-Caching.
Highlight: LightSpeed Cache
2sxc is super-fast because everything is already in memory. Most modules will be generated in 10-50ms depending on the amount of work required and the power available to the server. This is great for just about everything, but not perfect.

The new LightSpeed cache is a super-smart output cache which will cache the generated HTML at module level. When I mean super-smart, here are some things it does:
- Everything is configurable at the App-level, so each app can have different caching rules or even not cache at all
- The cache automatically resets if data is edited in an app, so you never have to worry about outdated content.
- The cache also auto-resets if a file in the app-folder is modified, ensuring that development remains smooth.
- You can configure the cache to vary by url (in case the output uses a parameter)
- You can configure different caching rules by Anonymous, Admin or Super-User
We're very proud of this feature, which can reduce the load-time of a 50ms App to 5-10ms on follow-up calls. It's already in production use on some of our site and has helped create websites with 95-97 points on Google PageSpeed 🚀.
Highlight: Redis Farm Cache Support
Did you know that 2sxc has Farm Cache Support? It's had it for a while and we've updated v13 in the LTS to be fully ready for WebFarms again. It also suports Redis, which is great for Azure Autoscale.
Note: WebFarm support is an enterprise add-on (not free 😉).
Highlight: Dnn DependencyInjection Integration
We've fully merged 2sxc Dependency Injection with the Dnn 9.4 implementation (in Dnn 7.4+ it's separate, as Dnn doesn't have DI support). This allows you to:
- Use 2sxc objects in Dnn Skins and Modules
- Use DNN DI Objects in 2sxc using GetService<SomeDnnService>()
This also opens the path to a better way to generate 2sxc objects for use in modules and skins. For example, we've created:
- The IRenderService.Module(...) which can be used to render a 2sxc-block anywhere you need it.
- The IDynamicCode Service which can be used to access dynamic code, Apps etc. anywhere you need as code.
This will lead to much better code and better integration of really awesome stuff. I'll blog more about it this week.
More Highlight
- We've updated our tutorials to make everything easy to lear
- We've upgraded our Content-App and other Apps as well to the latest conventions
- You can now add Notes to every entity you edit
- System to create global Apps which are inherited from other sites
- Language permissions
- Better Razor errors
- UI Improvements (like save-buttons in every sub-dialog)
With Love from...
Switzerland and Croatio,
iJungleboy, tvatavuk, PagnoDunadan, Maaximum, Daia and more
PS: get it now from the Github releases