The new Content-Templates are much simpler and easier to customize than ever before!
What are Content-Templates?
2sxc bundles functionalities in Apps - so a Blog is an App, and a Gallery is an App. Additionally, there is a very special App called Content. It's purpose is simple stuff - like text, images, links and videos which an editor just adds to the page in a page-building experience. Here you can see some screnshots of the content-templates in action:
Video
Video Templates
Responsive and automatic
Resize & Crop
Automatic image resize
and crop to fit template
Many automatic text & image
layouts - like 1:2 and 1:1
With many image placement
or even without images
Map, Address and Locations Layouts
Easily switch between Layouts
Many Link and CTA Layouts
...just switch around to try them
And BTW: The slider you can see above for demoing- the content-templates - we'll release that in a few days as well 💪.
Complexity - Easier Again
2sxc Content-Templates have supported multiple CSS-Frameworks (Bootstrap 3 and 4) for about 2 years now, leveraging Koi to make this happen. This means that installing them on an existing site would auto-detect what CSS-Framework was being used (based on a small json file in the skin folder) and let the templates choose how to create the output.
This was great for an installation experience, but made customizing more difficult. Web designers had to figure out what this Koi thing was and the HTML - which should look simple to change - became more code-oriented, scaring off newbies.
2sxc 11 now provides automatic Polymorphism - which I'll explain more tomorrow. But for the content templates this means that the file structure becomes much simpler again, and the Razor files have more simple HTML again, making it easier to configure.
Bootstrap 3 and 4 Editions in the File Structure
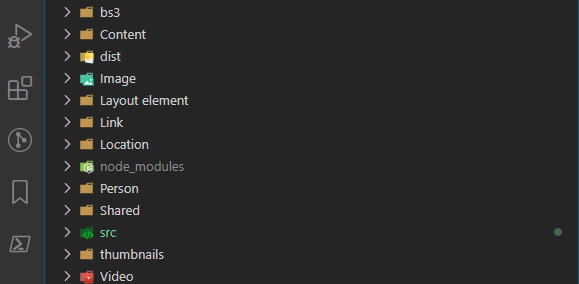
Here's how the new file structure looks in the new Content Templates:

As you can see, the root folder contains folders for the various templates like Video templates or Link templates. These contain the Bootstrap 4 edition which are probably the most common templates needed today. There is also a bs3 folder containing the files with exactly the same names. If Koi detects a Bootstrap3 theme, it will automatically use those instead.
Added Bonus: Razor-Blade 3.2 with Tags.SafeUrl(...)
A common problem in content management scenarios is that editors use images, documents or links containing characters which can break in URLs. So document names with spaces (Comparing 2sxc to Liquid Content.pdf), containing umlauts (Küchengeräte.jpg) or extended characters (改善.png) all cause problems. These problems must be addressed by the Razor template generating the link, and 2sxc 10 made this easier using @Tag from RazorBlades 3.
But just like with Koi, it made templates more technical - a link would usually look like this 😟
@(Tag.Img()
.Class("w-100")
.Src(img.Image + "?w=" + width + "&h=" + height + "&anchor=" + img.CropAnchor + "&mode=crop&scale=both&quality=" + quality)
.Alt(img.title))
The reason was that the @Tag.Img object auto-corrected everything on the .Src(...), but for mere mortals this was terrible because it didn't look like HTML any more. RazorBlade 3.2 now added a simpler Url-Cleaner on @Tags.SafeUrl(...). So now it looks like normal Razor HTML again - here's the same code in 2sxc 11:
<img class="w-100" src='@Tags.SafeUrl(img.Image + "?w=" + width + "&h=" + height + "&anchor=" + img.CropAnchor + "&mode=crop&scale=both&quality=" + quality)' alt="@img.Title" />
This may seem like a small improvement, but we believe that these simple things are game changes when people want to use 2sxc - so we invest a lot of love into making it great. Hope you love it - do leave your feedback 💖.
It's the Power of SASS 💘
Just in case you missed it - all our work uses SASS and Webpack now, so if you want to quickly change all the styles in one go, everything is all ready set for you to do this in a fully automated way. If you don't understand that, read up about SASS and use our checklists.
Have fun! And Give us Feedback
Please do try them and tell us what you love (or don't). To install them, install 2sxc 11 and then just auto-install the content templates.
Note that the file structure is basically identical with the Content-Templates we released for 2sxc 10.25, so you should also be able to just replace them on an existing DNN as long as those templates were used.
Love from Switzerland,
Daniel (iJungleboy) and Aaron