CSP is the next HTTP. With Content-Security-Policy security is increased on many levels to both protect the site, and also limit the damage when intrusions do happen.
What is Content Security Policy
 CSP allows the server to tell the browser what the content is allowed to do. Some examples:
CSP allows the server to tell the browser what the content is allowed to do. Some examples:
- you can restrict it to only load files (JavaScript, CSS, etc.) from certain servers
- you can deny the use of eval in JavaScript
- you can receive reports if your site is doing things which are against the policy
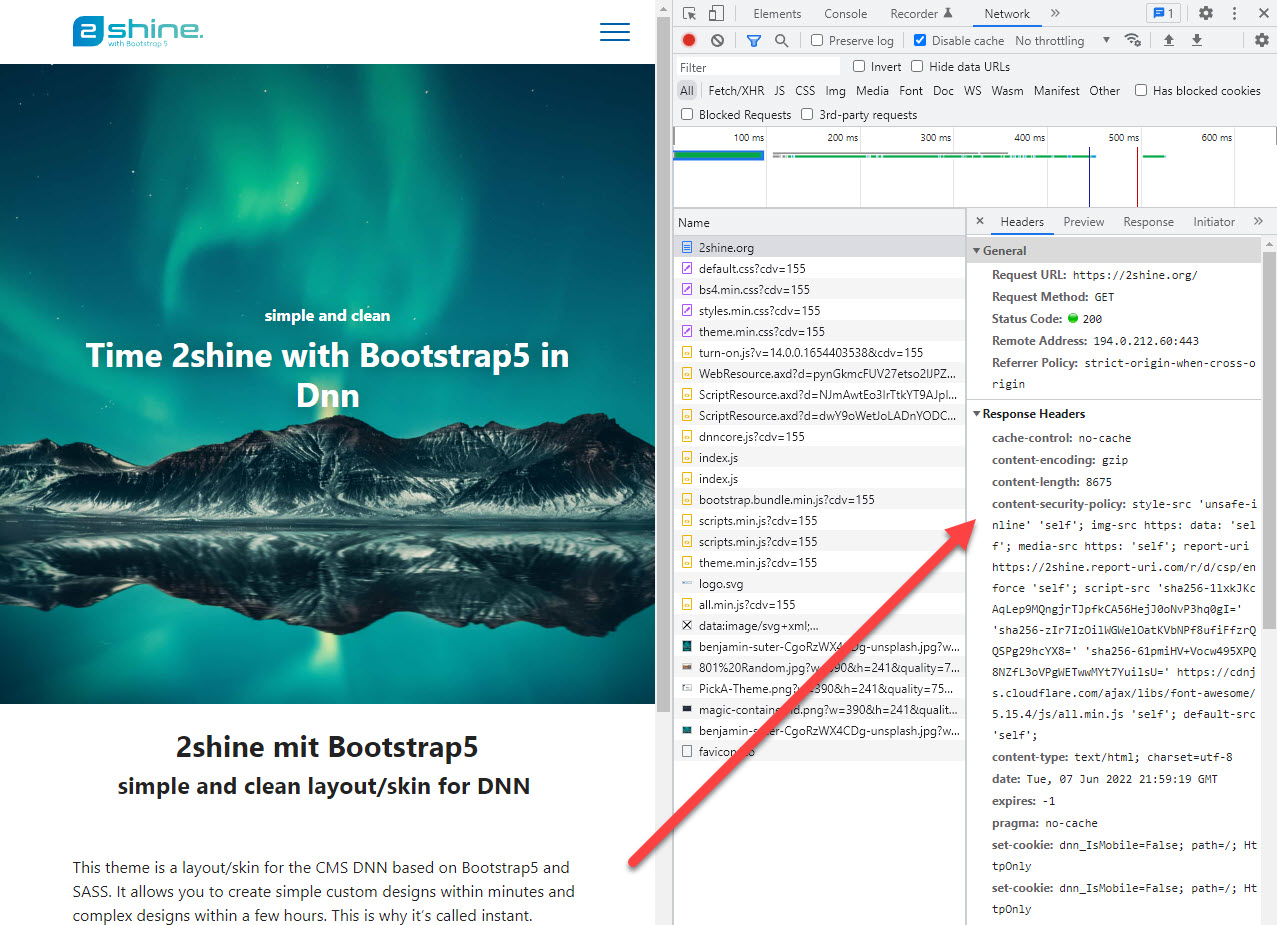
To the right you can see an example of CSP in action.
You can also visit our live demo on 2shine.org and see how each page gives you a different CSP header based on the Apps, scripts and features used on that specific page.
The Need for CSP
There is always a risk that the visitor will see content which you didn't intend. It could happen because your server was hacked, but there are many other ways to make this happen which are outside of your control.
This content-insecurity places your visitor at a very high risk of being compromised or redirected. Implementing a good CSP can protect you against hundreds of attacks incl. many XSS attacks. Read more about it in the docs.
CSP is Hard with a Dynamic CMS
CMS Websites tend to grow with time, and each page / app seems to have different requirements to whiteliste certain features.
The bad solution is to implement CSP, but just allow everything. But that's stupid. The great solution is to use the new CSP features in 2sxc 14!
Amazing CSP with 2sxc on Dnn and Oqtane
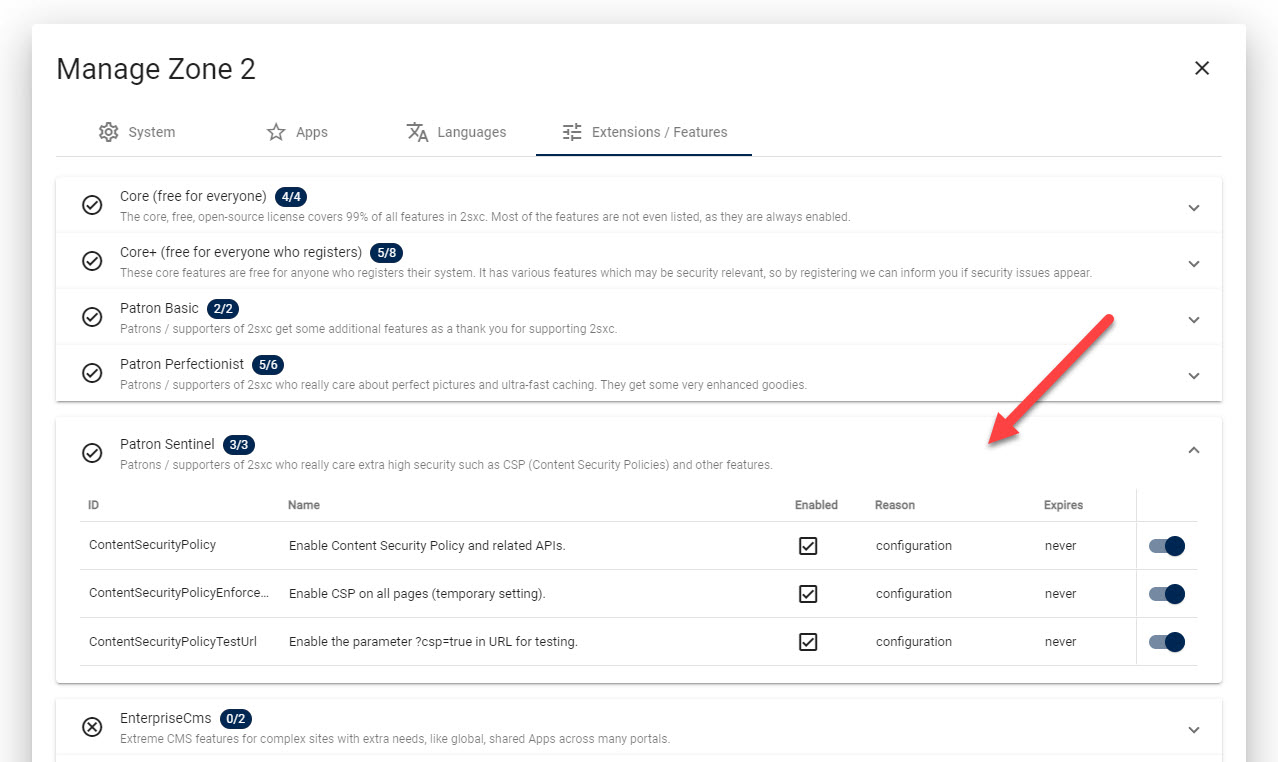
2sxc 14 has more than 12 distinct features working together to make CSP perfect. This allows each Site, App and Page define exactly what they need.
In the end, the browser will receive a consolidated rule combining all the requirements so that each page will allow exactly what it should - and no more.
In addition, each Site/Page/App can also determine different needs for different roles, such as SuperUsers, Admins and anonymous Visitors. This ensures that anonymous users get a much stricter CSP than editors, who tend to need more features of the page. Awesomeness 🚀.
 Test-Mode to Work on Live Sites
Test-Mode to Work on Live Sites
Another core problem with CSP is that each site is different, and once you activate features, your site may break. 2sxc has features to allow developers to enter a test-mode and verify CSP rules on a live site, without affecting other users!
This mode can also be used with different roles, so you can first test-develop all the rules for anonymous users, then for admins, and finally for super-users, all on a production site.
DNN Content Security Policy
For DNN we've included special features so that the 2sxc CSP can be activated in a normal theme/skin, even if 2sxc is not used on that page.
Oqtane Content Security Policy
Oqtane is special because of Blazor based SPA features. Basically the page will never reload, so the first load must already include all rules for all following pages as well. But we've got you covered. Give it a try!
Get Started Now
Read our complete guide to CSP in the docs, and get the latest 2sxc 14 and start using CSP. Note that this is a super advanced feature available to Patrons and supporters of 2sxc. If you wish to not support 2sxc, you can still benefit from all the guide and docs to brew your own implementation 👍🏼.
Love from Switzerland and Croatia
iJungleboy, PagnoDunadan and Tonci