Maybe you want to hover the toolbar on the left side, or you want to align the "..." more button differently. Maybe you need Left-To-Right-support, or you just want to add custom CSS classes.
The ability to customize the edit UX was added in 2sxc 8.6. Here are the settings you can configure at toolbar-level (technical details in the wiki):
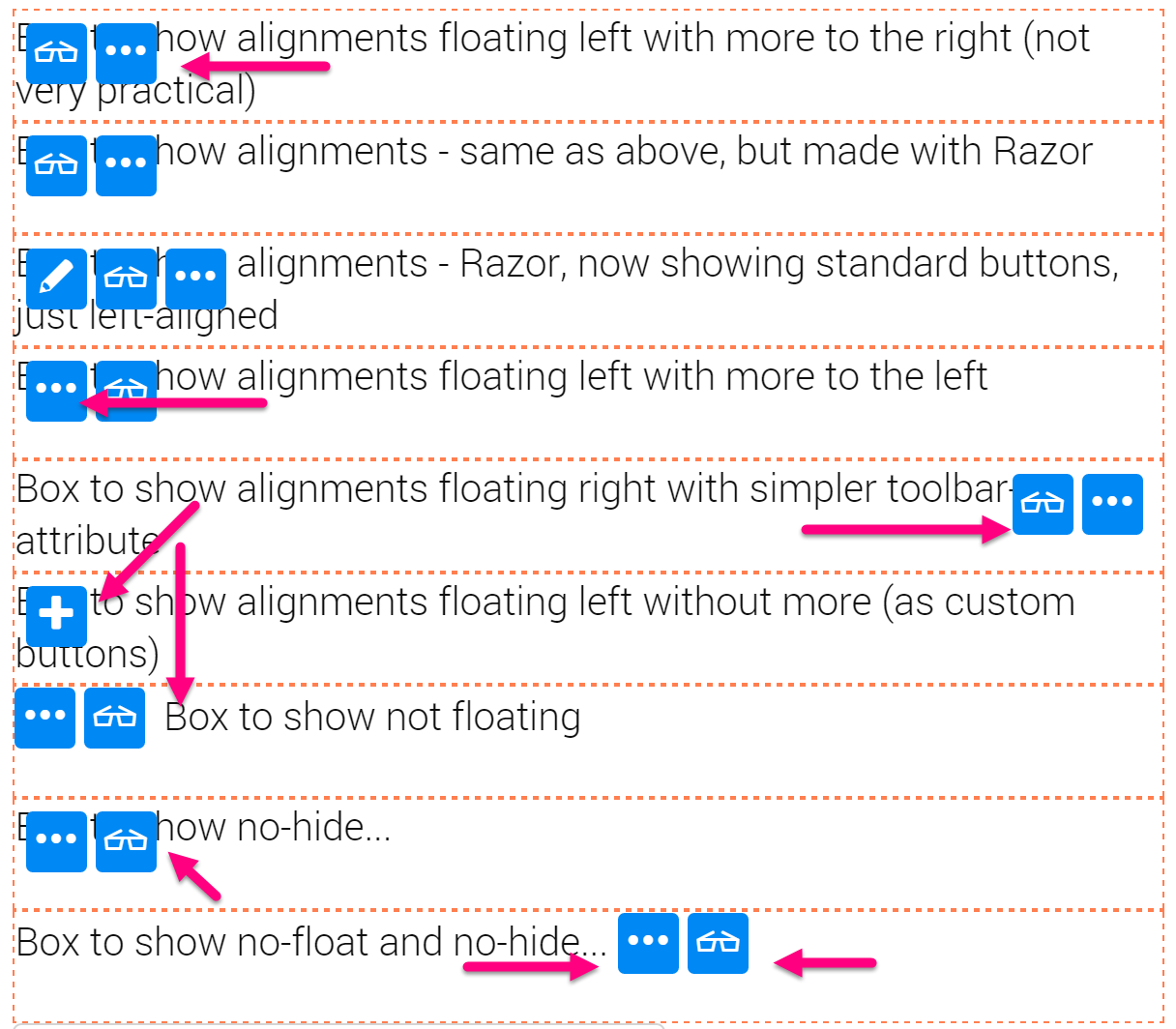
- hover position (right is default, but you can also hover left or force-not-hover)
- show behavior, because by default (if inside an area with the class sc-element) it will always require a hover. But if you create an admin-dashboard or something, you may want to always show it.
- placement of the "..." (more) button - because when left-aligning a menu or when not-floating it, the position to the right is kind of annoying.
- custom CSS classes for whatever reason / decoration you want to apply. This will be applied to the <ul> tag which contains the buttons.
Let's look at some examples (you can find them in the tutorial-app):