We must get ready for the future - and the future on the server is .net core. Here's how to beat the hen-egg problem, where neither DNN nor the extensions can make the first move.
.net Core is the Future on Web Servers
There is very little doubt about this, as .net core was specifically designed for this scenario. The reason it's not here yet lies in the fact that it's not 100% ready for many scenarios - various parts are still not done. Since a CMS is a general-purpose tool, it often covers many of these edge-scenarios, so it has to wait a bit till .net core is mature.
DNN doesn't run on .net Core...
Basically we all know that one day our code will run on .net core - it's just a matter of time. But DNN can't go to .net core, because the ecosystem (extensions, themes) isn't ready, and the ecosystem can't move because DNN isn't ready. So it's a hen-egg problem where the leading party crashes.
But .net Core runs on DNN :)
Last year an DNN-Connect 2016 I promised to look into running .net core on DNN, to allow extensions which already use the new technology, letting the DNN-ecosystem build up .net Core extensions so they are already there when DNN moves. Turns out it works - there are various ways to do it.
Research with the Microsoft Team
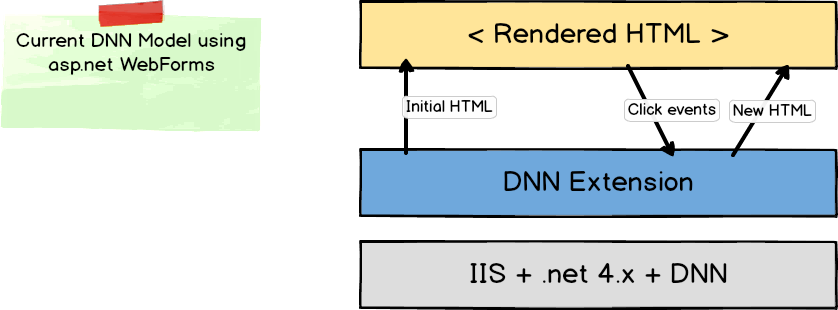
After DNN-Connect 2016 I discussed this with Eilon Lipton from the Microsoft ASP.net team and he referred me to Sebastien Ros who leads the Orchard CMS development and who is building a new Orchard CMS on .net core. Their situation is simpler - orchard only has very few plugins making it ok to create an incompatible, new version. Which is something we can't do an DNN. It seems we all agree that the future of any web application lies in a lot of JavaScript + JSON APIs. This was the old WebForms way of doing things:

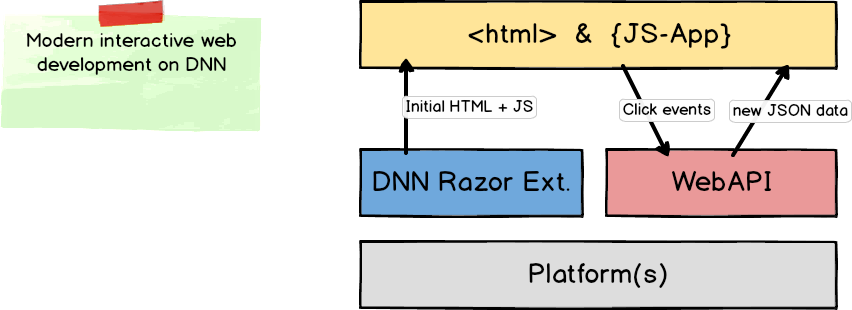
All future scenarios have in common, that
- components should prefer WebApi and Javascript for interactive user interfaces
- components should use Razor for HTML generation

In the end, we basically figured out that there are at least two ways to continue:
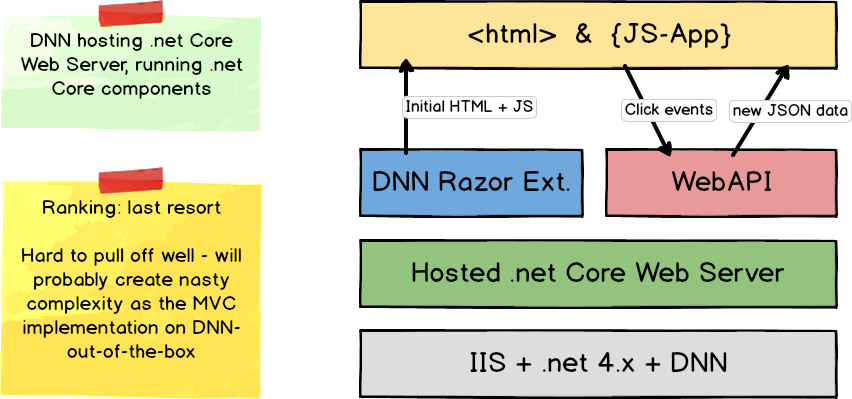
Option 1: .net Core Server inside DNN
We could run a .net core web server inside the larger .net 4.x DNN, which would host .net core components. This would lose most performance benefits of .net core but would allow .net core components inside DNN. This would look like this:

Note that running the .net core web server inside DNN seems to handle many problems, but will also generate a plethora of new problems, which we would then have to work around - IF it's not done perfectly. This is IMHO what happened with the asp.net MVC implementation on DNN, which I feel is so wrong, I would never use it. Now any solution which only works if done perfectly will usually fail, so I would like to postpone this option as a last resort.
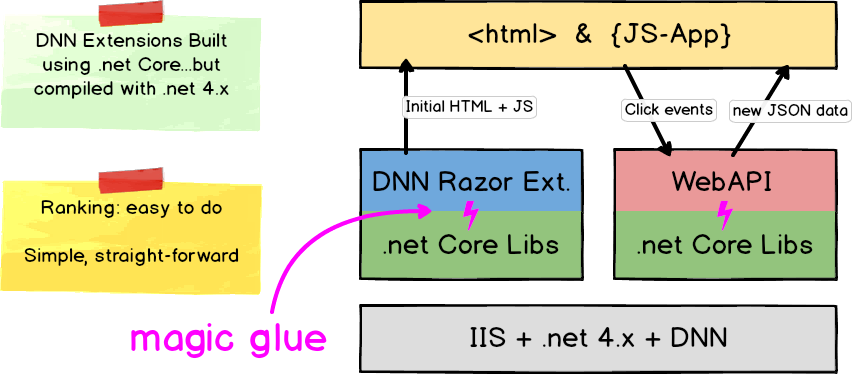
Option 2: Develop using .net Core Libraries
Here we would develop existing components using Razor and .net core libraries, so that the final move to full .net core will be very easy - or it would even be possible to create dual-builds using the same code base.

Magic Glue: .net Standard Library
Here's something most people don't know: in addition to .net Framework and .net Core, there's another thing called the .net Standard and with it, the .net Standard Library. It's magic glue - like JavaScript polyfills, allowing .net core and .net classic code to be used together. Thanks to this, we can use .net core libraries as part of our .net solutions!
Yes - it works!
My first attempts in June 2016 quickly failed - because .net core just wasn't mature enough. This year I wanted to re-architect some core parts of 2sxc, and I wanted to make sure the time I invest (ca. 300 hours) were well worth it. So it was time to try again. And yes, it works :). I'll write more about it, but basically 2sxc 9 now fully uses:
- .net Core Depedency Injection (no more Unity)
- Entity Framework Core 1.1 (no more EF 4.x)
Try it yourself
I urge you to try it as well - get ready for .net core, it's the only way forward.
Love from Switzerland,
Daniel
PS: wanna try some code? it's all on Github in the EAV-Server component of 2sxc