Since it's now time to get our hands dirty, let me show you how to create a Razor based App. In this first post I'll show you what we'll do in what steps, and we'll create the first version which will already work.
Why start with an RSS-Feed?
Razor is specialized in output - so my first App must be something that has very little data-storage, to keep things simple. You'll see that even this App will need data storage - so we'll get to that - but the first iteration will need zero storage and allow us to use the default DNN Razor Host.
There's another reason: most classic Feed-Apps are XSLT-based. This is a powerful technology which almost nobody masters - so when this App is done, it will be very easy for everybody to customize to their needed look & feel - and probably replacing the other open sources feed modules.
The Phases we'll go through
-
Create a very basic script that retrieves the RSS-Feed and loops through the items to show in a table
This is the very basic scenario, without bells and whistles and to change the feed-url would require the user to modify the CSHTML. So it doesn't scale well, but it has very little code and will be easy to start with.
-
Make it more generic: Package as an App, allow end-user Configuration
Here we'll move from the Razor-Host to a 2sxc-App, so that the web site owner (who can't program) can configure things like the Feed-URL and the amount of items to show.
-
Add Image-Integration and a Lightbox
Many feeds will also offer an image - but there are different standards. We'll add some helpers to make this happen, and learn about @functions.
-
Implement support for DNN-Search, so that all items will also be found in the DNN-Search
We don't want the feed to just be displayed to the user - we also want the DNN-Search engine (since 7.2) to pick up our content so that it's feature in search results. This is very easy to do - we'll just do a minimal implementation ensuring that all the feed-items we're currently showing also feature inside the search results.
We'll also learn a bit of LINQ on the way…
-
Create multiple outputs (tables, list, etc.)
In the third lesson, we'll enable view-customization (by offering settings like "show/hide image" and create various different outputs for the same feed - because you'll want to offer multiple views. We'll also outsource the feed-retrieval code away from our output template to ensure re-usability and Separation of Concerns (SoC).
-
Make it Multi-Lingual
Here we'll make the data multi-language compatible (so each language can have a different feed) and we'll also make the Razor-Scripts multi-language compatible by adding centralized resources.
-
Add some power features
Here we'll improve the system a bit to enable feed-mixing (when you want to retrieve multiple feeds and mix them) and maybe other things - place your wishes at the end of the posts so I can integrate it into this last post!
Phase 1: Basic script that retrieves an RSS-Feed and shows it
Goals
- Write a CSHTML Razor Script (C# Razor)
- Use the feed for this Blog
- Retrieve it
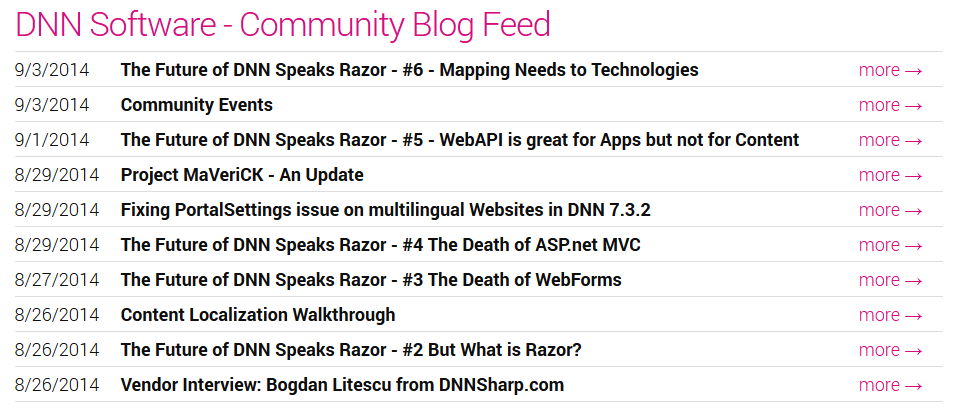
- Show it so it will look as follows
- …and add instructions, so you can do the same

Step 1: Add a Razor-Host module to a new page with a blank script
This is rather trivial, but in case you don't know how, I've created a short video to keep things simple - watch here:
Step 2: Create a draft HTML-Table
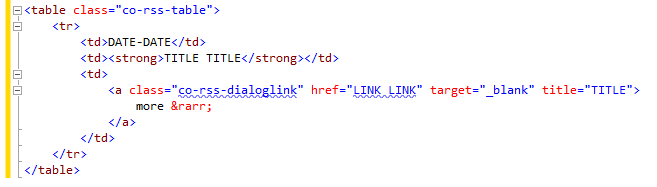
Razor is all about HTML + some placeholders. So we'll start with the HTML. This is the HTML before Razor hits it:

Step 3: Get data
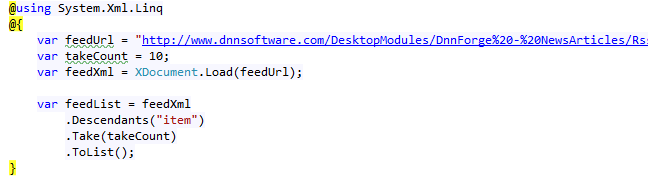
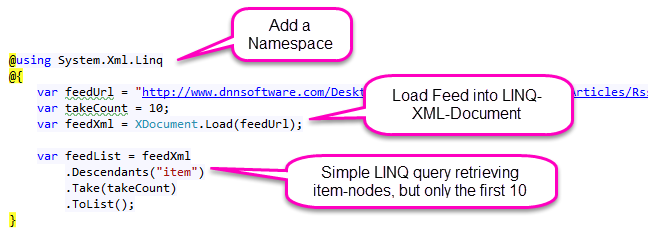
Now we will retrieve the RSS-Data. Here's what the code will do
- It's inline and above the HTML - so it will be parsed before the HTML. This is very different from WebForms, which doesn't have a top-down pattern. This also makes it much easier to understand simple scripts.
- It will simply create a variable that's available on the whole page…
- Which will be an XDocument object (an XML-Document that understands LINQ, but not to be confused with the XmlDocument which doesn't understand LINQ)


Step 3: Combine
The code below is now the combination of the two sets. Because the XDocument is XML based, we also have to use commands like feed.Element("title").Value to retrieve a value. Not very sexy, but functional for now. We'll make this all much nicer in one of the following lessons.


The Result
Let's look at the resulting output - you can find it here: http://2sexycontent.org/dnn-app-demos/Apps/RSS-Feed/V1
You can also download the piece this piece of code (just the CSHTML-Razor) from the forge or directly from CodePlex.
Wrapping up Phase 1 - Good and Bad
The current solution is quickly implemented and works. You could now go ahead and modify the HTML to suit your website, and you could get most of it to work very well. But it's not very sexy. Here are some drawbacks to the current solution:
- It needs a programmer to change the feed-url because it's stored in the CSHTML…
- …and because it's Razor, you also need Host-permissions. Not sexy :(
- The script lies in /DesktopModules/ - so it's shared across portals. This isn't nice for security reasons, and also not because you might want different looks on each portal.
- You can't really package your work and re-distribute it.
- You can't have instance-based settings. So every time you had a feed, you would need to create a new script - which you would have to maintain in the future.
- It's not multi-language capable - so if you needed a different feed in another language, again you would have to create a new script
- It doesn't show feed images
- It's not integrated in the DNN-Search yet
- The admin can't control the presentation (like decide to show/hide images or reduce the amount of items)
- The admin couldn't easily switch to another view like a 2-column look instead of a table
All these shortcomings will be handled in the following lessons :). Stay tuned!
With love from Switzerland
Daniel