What we'll Add In Part 2
The basic Razor-Host
will parse CSHTML for you, but this is usually just not enough. We want to add
the following functionality now:
-
Extract the configuration out
of the script - so we'll put the feed-url somewhere for the normal Admin
to configure
-
Allow separate configuration
for each…
-
…instance of the
script (so different pages show different feeds)
-
…language of the script
(because often the DE-Feed should be different than the EN-Feed)
- Add some CSS
-
Take it out of the
/DesktopModules/
-
To improve
security (so that the script isn't shared)
-
Allow Portal specific
customization
-
Add more resources (like
CSS-Files) again portal-specific
-
Package it all for easy
re-distribution
These things are not
possible with the default Razor-Host, so we need a turbo-charged Razor Host, mixed in
with some Form-And-List features and more. About 2 years ago we took the razor
host and enhanced it with all these features and created 2sxc (can be found in
the forge, on codeplex, github and 2sxc.org with documentation). For
the next steps, we'll use this - since it's super-easy. Of course you could
also create your own modules to do this - but for the tutorial it's best to
stick to this version.
Preparation: Install Everything
Since we're here to
learn Razor, it's best to simply install the finished solution first, and then
discover it's elements within the running, working solution. You will need:
-
2sxc 6.2 or higher - get it
from the forge or directly from Codeplex
-
The App itself - available on the forge and codeplex (note: this is the V2 App, for the next blog I'll
post a V3 App...)
These are trivial
steps but would take many pictures to explain, so I quickly made a video:
Understanding the Enhanced Razor Host in 2sxc
The following
information are not Razor-specific, but helpful to understand what this new
Razor-Host does for you - since you'll be using some of the features. Here's
what you need to know:
-
File storage has moved from
the /DesktopModules/ to the [Portalfolder]/2sxc/Razor-Tutorial-RSS V2/
-
You can also add
CSS-files (I added it into the subfolder /assets/) and anything else like
JavaScripts etc.
-
This allows us to have an
own App for each portal - so enhancements to this App (like changes in
the design) won't break another portal.
-
You could actually also
install the same App again in another folder - for example if you've
modified the original App a lot (and want to keep your changes), but want
to install a newer, different RSS-App again.
-
Any changes in this folder
will also be included if you re-export the App later on for
re-distribution
-
It's now an App, not a
DNN-Module, so adding it to a page requires you to add the "App"
module and then select our Razor-Tutorial RSS-Demo V2 app.
-
The Razor-Host
can optionally use the
2sxc-built-in Data Storage
to save any kind of data like content and
configuration; and will automatically deliver it to the Razor-Script when
needed.
In the following
Video I'll quickly walk you through this - also how the data-storage is
configured. This is not programming but presents an important basis on which
we will program. Again: you could do all this with your own modules as well
(manage settings, resources, multiple templates etc.) but in the 2sxc Razor
Host it's all there for free:
Using What the User Enters
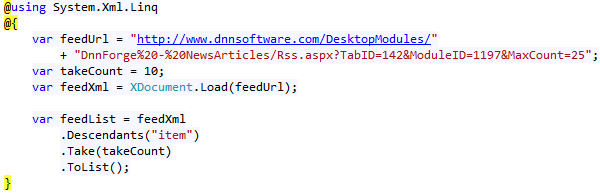
This was the initial
code where the configuration values were in the CSHTML:

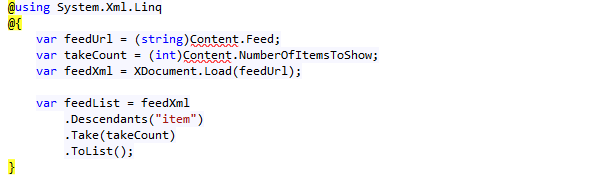
And here is the new
code

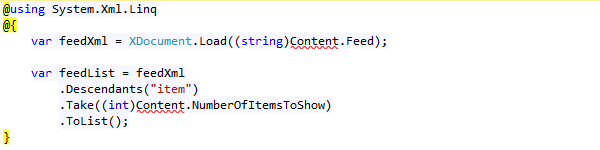
...and the same code, shrunk a bit since we don't need all that

You'll see that only very little changed in
this step. We just replaced the static values with Content.*.
Where did that Content come from?
You're probably
wondering where the Content variable came from, so here's a short explanation:
Every day we learn that a good MVC-pattern is the way to go. In 2sxc, the model
would be your Content variable (+ some others), and 2sxc itself is the controller.
It ensures that the model/data is prepared before the template starts and that it contains
everything you need. So this new powerful Razor Host takes care of most of the M and the C, so you can focus on your V - your Razor-View.
The Content-variable
is a Dynamic-Object. So if you add more fields in the configuration, you can
automatically use them in your code. This is why you can write @Content.Title or
@Content.NumberOfItemsToShow.
Naming: Content, ViewBag, ViewData or ViewModel?
Most Razor-Samples you'll find use either a ViewBag["name"] and also ViewBag.name, a ViewData["name"] or a ViewModel.name in the code samples. This is because the MVC controller loads the View and attaches these variables to the Razor object to work with. We found that this is rather confusing - especially to beginning developers who just want to create a simple responsive view of some user entered content. Because of this, the 2sxc Razor Host attaches a lot more variables with specific purposes. Content is the most important, but you'll also find Data, App and many more for advanced functionality.
At the moment, there is no convention in DNN what these variables should be called - and there may be a recommendation in the future, but I believe that each module will have to decide on it's own. If you create your own host, please use something that's easy to understand. In 2sxc it's usually Content (the stuff the editor added to this module), Data (data added by the data-pipeline, like additional categories) and App.Data (the entire data-pool of this App).
Try a bit yourself…
Go ahead and mess
about with the code. You can do it in Visual Studio or with the edit-template
functionality. And don't worry: you can always uninstall the App and install it
again when you break it :).
Wrapping up Phase 2 - Good and Bad
So now we have a
much improved Razor-based App.
A lot of the shortcomings are fixed
-
It needs a programmer to
change the feed-url because it's stored in the CSHTML… > fixed
-
…and because it's Razor, you
also need Host-permissions. Not sexy :( > fixed
-
The script lies in
/DesktopModules/ - so it's shared across portals. This isn't nice for
security reasons, and also not because you might want different looks on
each portal. > fixed
-
You can't really package your
work and re-distribute it. > fixed
-
You can't have instance-based
settings. So every time you had a feed, you would need to create a new
script - which you would have to maintain in the future. > fixed
...And has these shortcomings Left
-
It's not multi-language
capable - so if you needed a different feed in another language, again you
would have to create a new script - or additional fields for each language
-
It doesn't show images and
doesn't look good yet (because of missing CSS)
-
It's not integrated in the
DNN-Search yet
-
The admin can't control the
presentation (like decide to show/hide images or reduce the amount of
items)
-
The admin couldn't easily
switch to another view like a 2-column look instead of a table
-
No cool animations like
light-boxes
-
The in-html placeholders
still look pretty ugly
-
No image support on the
RSS-feed
All these
shortcomings will be handled in the following lessons :). Stay tuned!
With love from Switzerland
Daniel