In my previous posts
of the series Learn Razor 1 with an RSS App you've learned to create a redistributable App built with Razor offering all
the basic functionality. In this post, you'll learn how to create functions in
Razor (to clean up your code) and you'll learn about some of the difficulties
of thumbnails in RSS and how to cope with that.
What we'll Add In Part 3
We want to add the
following:
- A preview Image
-
…but don't show an image if
the RSS doesn't have one
-
Handle different formats of
RSS - because there are two ways to include an image
-
Also add a bit of JavaScript
effects to learn how to package JavaScript and how to make sure the IDs of
the show-buttons match up with the area it's supposed to show
So let's get
started!
Preparation: Install Everything
Again, install 2sxc
and everything just like in Post #2, but in this case:
- Also install the V3-App for this lesson from Codeplex or the forge.
If you need help, just watch the video of post #2 in this series.
Integrating JavaScript and CSS - with
Client-Dependency
First we need a
small JavaScript. You'll find it in the /assets folder of the App, so in the
[Portal]/2sxc/[AppName]/assets. We could easily just add a fixed reference to it,
but there's a helper Method in 2sxc to make sure the path is always right.
There is also another feature ensure client-dependency (to bundle / zip /
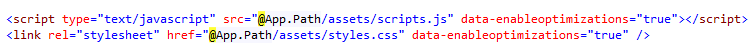
include-once-only). So you'll find this line very early in the template:

Of course you could also do this with a bunch of code - but it's ugly and is not sexy to edit for web designers. So we prefer this solution. Note that the
@App.Path ensures that the path is correct, no matter what portal it's in and no matter what the app-folder is (it could change...).
Note: there is a bug in the DNN Client-Dependency: the order of files included changes depending on if you're logged in. If you have a reason to specify the sort-order, just use data-enableoptimizations="207" or whatever instead of data-enableoptimizations="true".
Now Let's Show/Hide
Now we'll add a
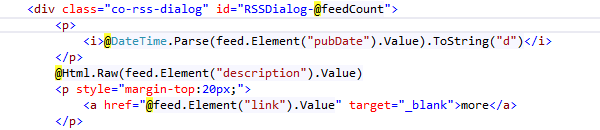
hidden DIV-section to show on-demand when the user needs it. We'll add it below
each item, so that the show-click can then activate it, like this:

This DIV with the details is hidden
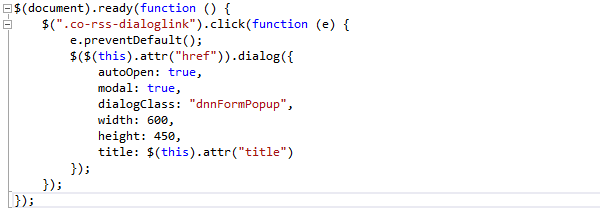
, but will be shown when needed because of this bit of
code on the "more" button:

This is all simple
HTML, CSS and JavaScript. To make things a bit easier though, we're using a
counter-variable in Razor to link these together. See the variable feedCount? It's
used a few times, and in the last iteration, it has a ++ attached to ensure that
it will become larger after being used. Pretty neat huh?
Getting the Feed-Thumbnail
Here is where the
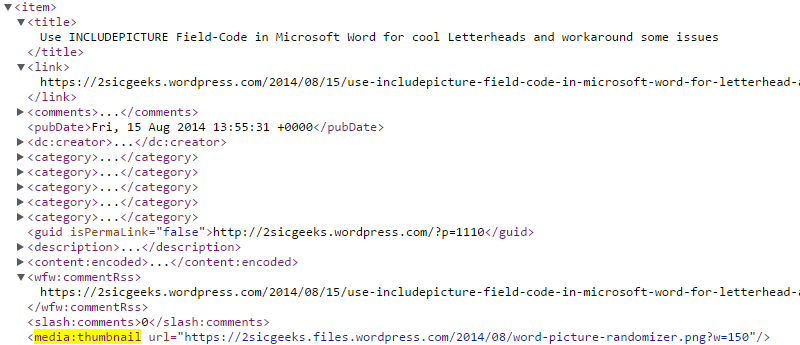
problems will start: There are at least 2 ways to include a thumbnail in an
RSS-Feed. Here's one using media:thumbnail:

And here's another using enclosure:

My understanding is
that the media:thumbnail is the more popular version today, but the other one
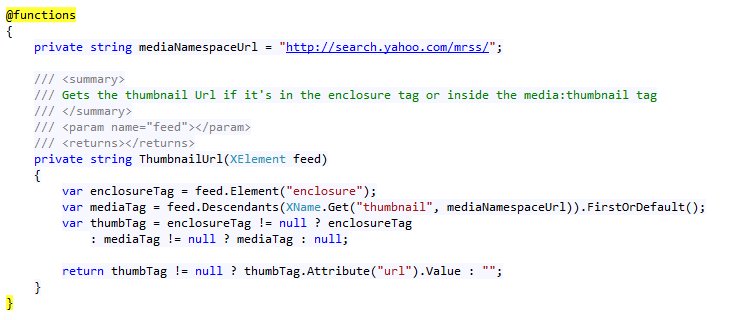
is very common as well. So we need a bit of code like this to try both
versions:

What you must
understand:
-
If you want to use functions,
you MUST put them in a @functions { … } section. They don't work anywhere
else.
-
Just FYI: Any variable you
declare in the @functions is also available in the whole view - but you
must use the typed declaration like
string myName = "Daniel";
var myName = "Daniel"; // this would fail
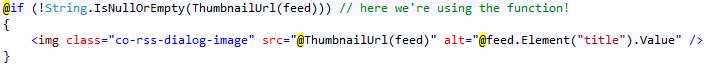
Now we'll integrate
the picture - with an @if() condition to check if it even has one…

See the Code and Live Result
...here. But it's even better to just download the App and work with it.
Now Try a bit yourself…
Go ahead and mess
about with the code. You can do it in Visual Studio or with the edit-template
functionality. And don't worry: you can always uninstall the App and install it
again when you mess it up :).
Wrapping up Phase 3 - Good and Bad
So now we have a
much improved Razor-based App. A lot of the last shortcomings are fixed:
-
No image support on the
RSS-feed
-
No cool animations like
light-boxes
- Looks better (thanks to CSS)
…but it still has
many shortcomings like the following:
-
It's not multi-language
capable - so if you needed a different feed in another language, again you
would have to create a new script - or additional fields for each language
-
It's not integrated in the
DNN-Search yet
-
The admin can't control the
presentation (like decide to show/hide images or reduce the amount of
items)
-
The admin couldn't easily
switch to another view like a 2-column look instead of a table
-
The in-html placeholders
still look pretty ugly: @feed.Element("title").Value
All these
shortcomings will be handled in the following lessons :). Stay tuned!
With love from Switzerland