As a Q3 special Raphael
just published a new gallery App based on blueimp, and we pimped it up with
neat features like drag-and-drop file upload (in Razor) and optional metadata.
In this post, I'll teach you how to do this too!
The blueimp Gallery
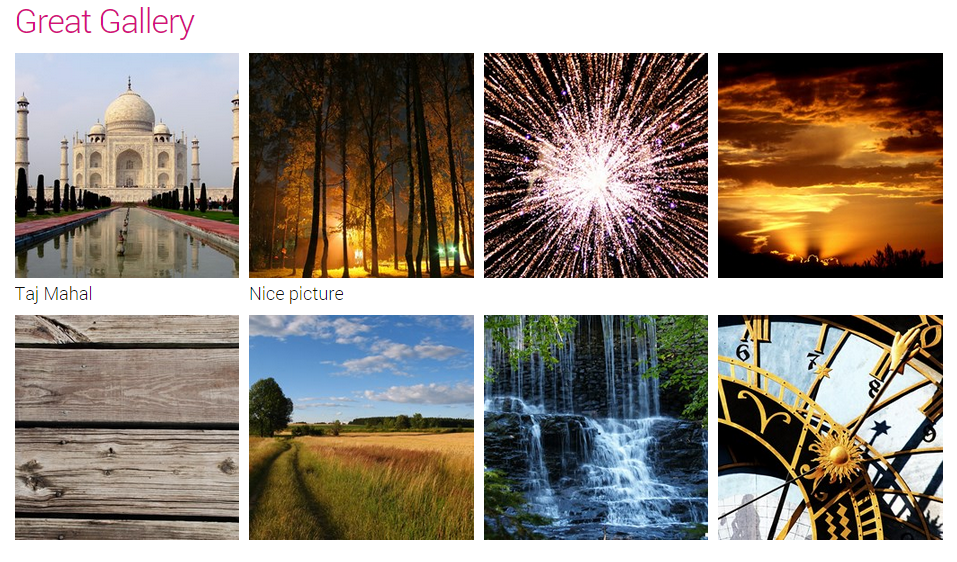
is a simple, elegant, touch-supporting JS-gallery. It's open-source (so you can look inside) and it's MIT-licensed, so you can do just about anything you want without worrying about licenses or cost. Here some basic screenshots:

...and the lightbox

...and touch support...

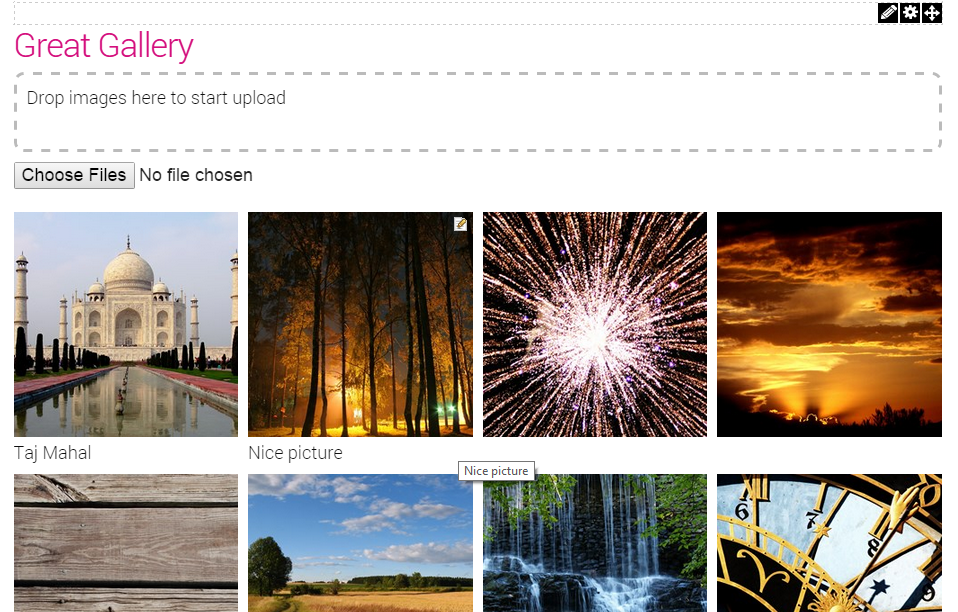
...and here is the upload drag-target in edit mode...

Every gallery wants
drag-and-drop upload, but many have difficulties getting started. So now it's
super easy!
Let's see it in action: 100-Second-Demo!
...and here you can see a live-demo and try out the touch-capabilities...
Preparation: Install Everything
Install 2sxc
and everything just like in Post #2 in learning Razor, but in this case:
- Make sure you're using at least the version 6.3.3 of 2sxc because it fixes a search-bug
- Install the blueimp Gallery App for this lesson from the App-Catalog or the forge.
If you need help, just watch the video of post #2 in this series.
Now let's look at the
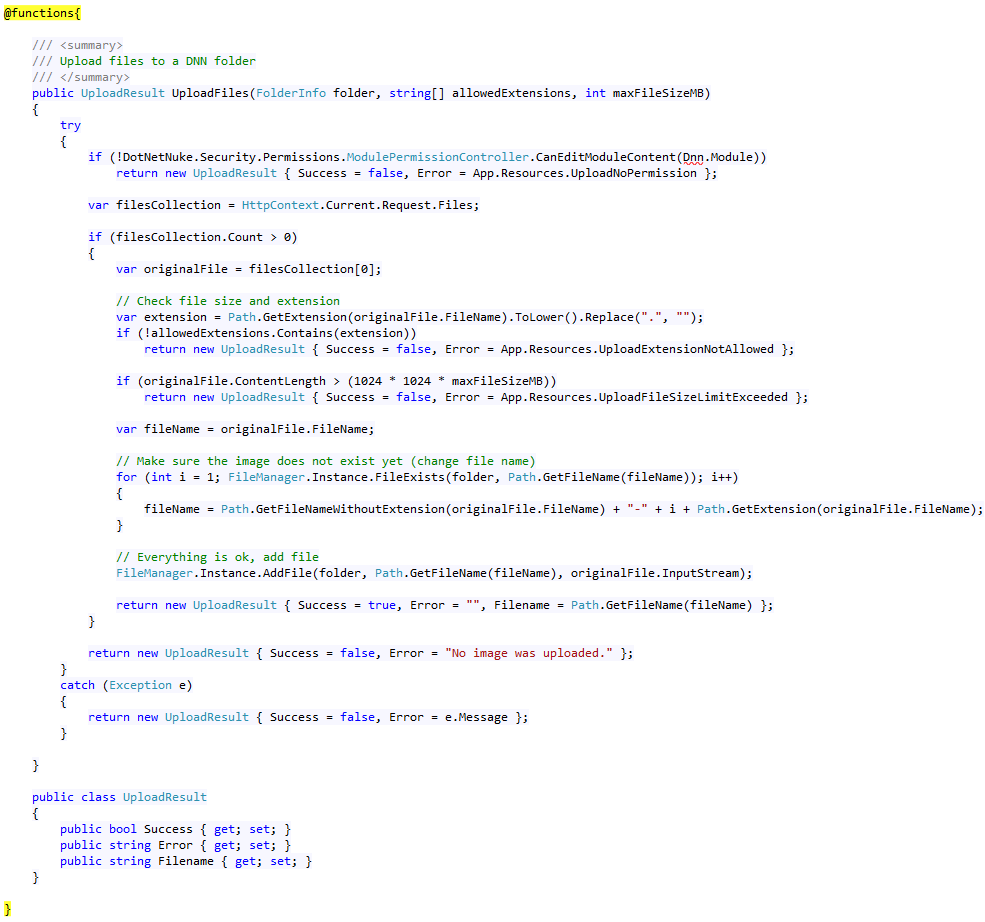
upload code!
This is the heart of the upload part. The rest you'll just have to try out with the App...

now the same code with some
extra notes

Your turn!
So just go ahead and
give it a try. Install the app, mess around a bit and re-use whatever you can!
...that's the point of open-source :)
Loving open-source
in Switzerland,
Daniel, Raphael and Benjamin