This is a part of my series The New Features of 2sxc 7 and introduces you to using the Visual Query together with Razor Views/Templates.
There are many ways to consume Query data - the most powerful version on the server is to use Razor. Here there are two ways to use queries:
- Assign the query to the Razor-View - so that the data is auto-delivered to the view for rendering
- Retrieve the query from within your Razor code.
First method: Assign the Query to the Template
To tell a template that it must use a predefined Query instead of the normal content-items, you must configure it in the template settings like this:

Now the view will automatically receive the query data into the @Content object and the @Data objects. To then use the data in the razor template you would write things like:
<ol>
@foreach(var Event in AsDynamic(Data["Events"])) {
<li>@Event.Description</li>
}
</ol>
Second method: Access the Query from Razor Code
You may have some queries like "Get all Active Categories" which you would like to use in many templates. Since Razor is much more powerful, this can easily be done as follows:
<ol>
@foreach(var Cat in AsDynamic(App.Query["All Active Categories"]["Categories"])) {
<li><a href="?catId=@Cat.Id">@Cat.Name</a></li>
}
</ol>
You will notice that the syntax is a bit longer - this is because you first need App.Query["All...Categories"] to retrieve the query, and then the second [...] to specify the stream name you want to access in that query.
A Note on using Presentation in your loops
2sxc offers a special feature called Presentation. This is a page/module-specific additional information on how a content-item (like an address) is to be displayed on this specific page/module. Using it is simple, but requires a bit of background knowledge:
- Presentation is only available for content which was really added to a specific module - because only module-specific-content has presentation information. This is because an address can have different presentation-settings in each use-case.
- So if you retrieve a list of all addresses in an App (like App.Data["Address"]) you will not have any specific Presentation
- But if you retrieve the Addresses of a specific module, it may have presentation (assuming that the template actually uses presentation).
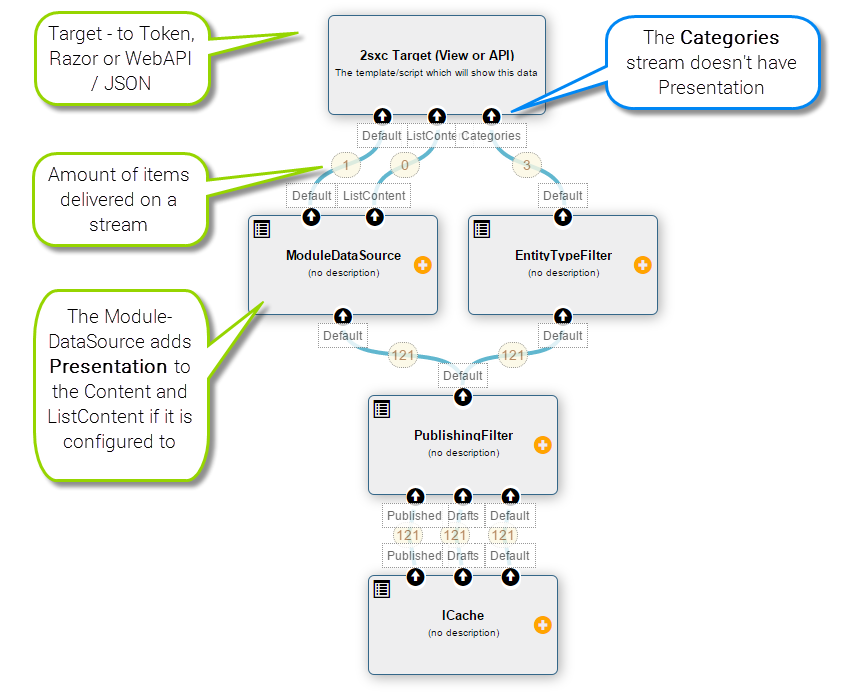
In summary - only the Default-Stream and the ListContent-Stream from the ModuleDataSource can have a presentation-property (but doesn't always have one, this depends on the template settings), all other streams don't. Here's how you use it:
Assuming you have a query-pipeline which delivers additional data to the template, and also gives the "normal" module-data in the Default-In-Stream:

...then this is the looping code you would use:
<ol>
@foreach(var Event in AsDynamic(Data["Default"])) {
<li class="@Event.Presentation.Color">@Event.Description</li> (this will work)
}</ol>
<ol>
@foreach(var Cat in AsDynamic(Data["Categories"])) {
<li class="@Cat.Presentation.EnableLightbox">@Cat.Name</li> (this will not work)
}</ol>
A note on Query-Parameters with Razor-Views
Since a Query can contain any kind of parameters like [QueryString:ID] or [Tab:TabId] or even [In:UserConfiguration:DefaultSortDirection] these are automatically resolved by the Query-Engine whenever you access the query. You don't have to do anything - it just works.
Have fun
With love from Switzerland,
Daniel