We introduced quickE (quick edit) in 2sxc 8.4 together with inner-content blocks, because we needed a consistent UI for our users - and because we hated the slow UX whenever DNN goes into the so-called edit mode.
What We introduced in quickE V1
- add an App or Content DNN module to a pane which already had content-items
- add an App or Content block as inner-content to a details page
- move a content-block up/down inside a list of content-blocks
- remove/delete a content-block
What's New in quickE V2
- move any DNN module to any position in a pane
- move any DNN module to an empty pane aka "send to..."
- delete any DNN module
- install quickE at skin-level to always work
- configure quickE at skin-level
- enable/disable quickE features at template-level
New: Move DNN-Modules
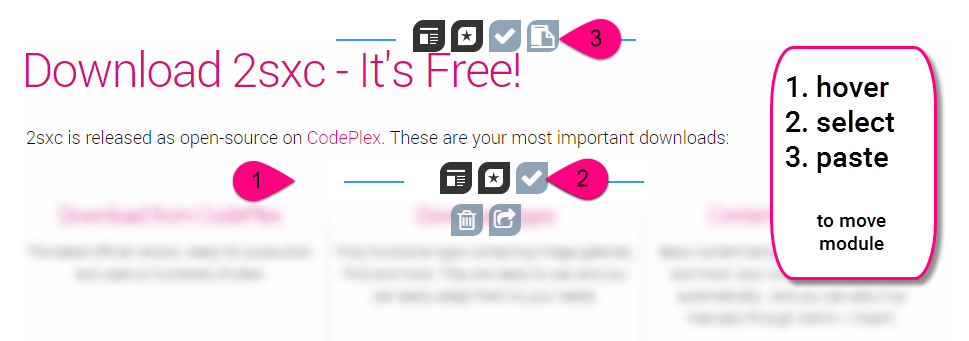
We can now move any kind of DNN-module with quickE. This includes moving up/down in a pane, copy-pasting from pane-to-pane or "sending" a module to another pane using visible links. This last feature is important, because empty panes are hard to paste to an empty pane, since it's usually invisible.
Here's how moving on a page works:

Here's "sending to another pane", which is usually needed on empty target panes:

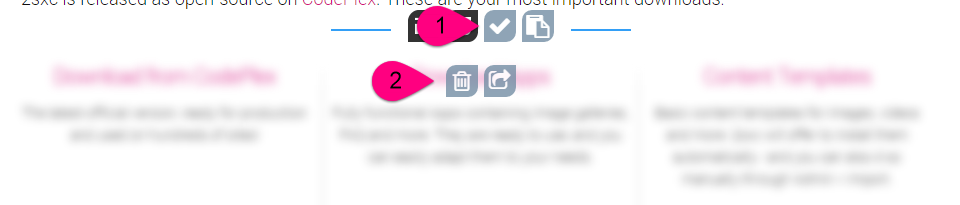
New: Delete DNN Module
Deleting a module works the same - select, delete, confirm:

New: Glow-Delay
The glow when interacting with quick-edit helps the editor see what pane / area he will be affecting. But in 90% of all cases this isn't important, so to enhance the user experience, the glow is now very delayed:

Install / Enable quickE at Skin/Theme Level
There is a simple WebForms control you can add to your skin, and everything work. Here's the snippet:
Auto-Include JS in the Skin
<%@ Register tagprefix="Edit" tagname="QuickEdit" src="~/DesktopModules/ToSIC_SexyContent/DnnWebForms/Skins/QuickEdit.ascx" %>
<Edit:QuickEdit runat="server" />
for more details, read about quick-edit in the wiki.
New: Configure quickE
Now you can
- completely enable/disable quickE at skin level
- re-enable/re-disable quickE or parts of it at template/view level
- just enable/disable quickE for DNN-Modules (inside Panes)
- just enable/disable quickE for Inner Content
Heres' a snippet of the JSON needed
Configure quickE at Page or View Level
config = {
enabled: true, // default
modules: {
enabled: null // auto-detect, can also be true/false
},
innerBlocks: {
enabled: null // auto-detect, can also be true/false
}
}
for more, ready about it in the $quickE wiki page.
How to Get quickE 2.0 for DNN
- You need DNN 7.2 or higher and 2sxc 8.7
- Whenever you add a app/content module it will appear...
- and to auto-enable it on empty pages, follow the instructions in the wiki
TL;DR
We spent a few days of work to enhance this and optimize it for the editing experience we believe is the best on DNN and even the best on any other CMS. We'd love to hear your feedback, kudos and improvement suggestions.
Love from Switzerland,
Daniel