2sxc is all about solving common content and web tasks quickly and efficiencly. Because of this we're enhancing the in-page toolbar with advanced features (only visible for users with elevated permissions).
The Design-Toolbar in 2sxc 8.1
If you are an admin or host user and you have 2sxc-design permissions, your rotating more-button on the toolbar will provide a new, green mode with these buttons:

The buttons available are
- Edit html/razor code of the current template
- Edit content-type definition configured for this template (so change the fields this content-type has)
- Manage all data-items with the same content-type definition as given for this template
- App Settings (or Content Settings)
- Manage all Apps (which also has language settings)
We introduced these buttons for various reasons. On one hand, we wanted to ensure that all functionality is available without having to go into the slow DNN-Edit-View, but also to provide quick access to the most commonly changed things.
The Code-Editor
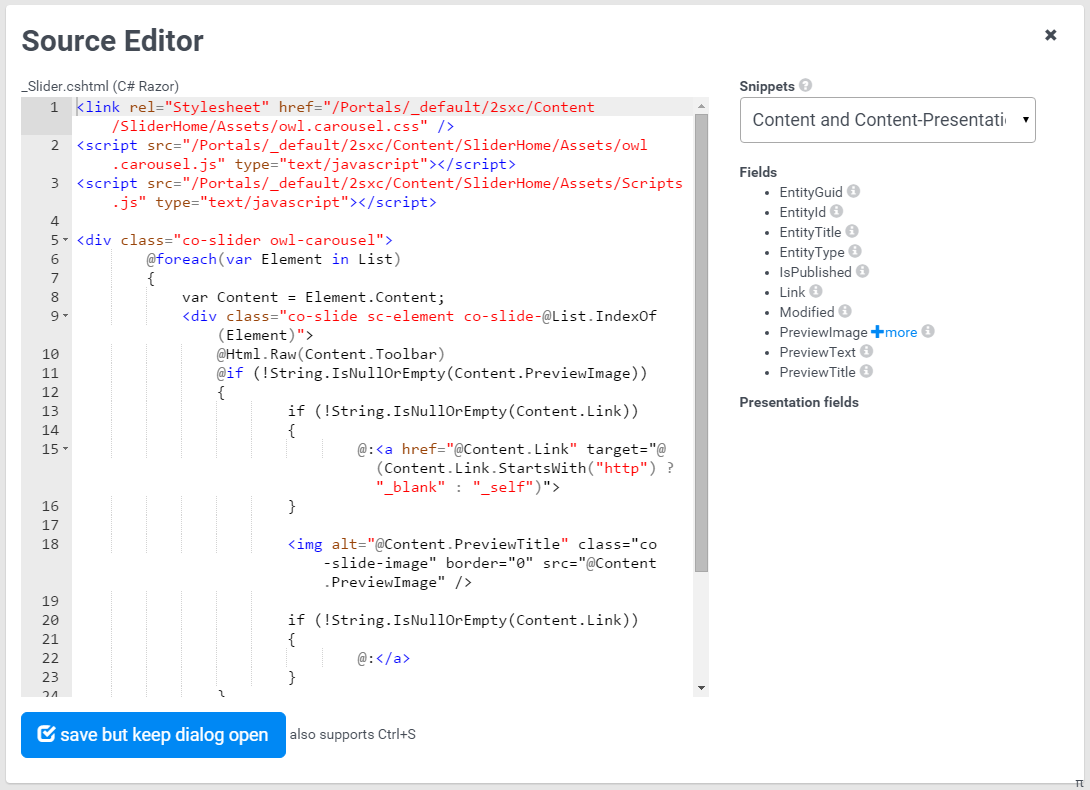
We're really proud to have implemented the ACE editor as the new editor in 2sxc. This is what it looks like:

I'll write more about the code editor in a separate blog. But suffice to say that there are many, many highlights like
- Intellisense on HTML
- Error detection for many cases of invalid HTML
- Snippets for HTML and JavaScript
- Snippets for DNN-Objects like Portal, User and more
- Snippets for the current 2sxc objects like App-Settings, the current Content-Object and more
- Sherlock-Snippets which give you advanced snips like foreach loops or ADAM-snippets based on the field-type you select. Sherlock also knows if you're working on a Token or Razor template, and adjusts the snippets to your scenario.
You should also know that the editor opens in a new browser-window, and the save button will leave this window open. The reason we did this is so you can change something, try it, and if necessary, undo it :).
Love from Switzerland,
Daniel