2sxc 14 has more improved UI Formulas. Happy Towel Day!
What are UI Formulas
Formulas let you customize the the Edit-UI. For example, you can show/hide fields based on the value of other fields.
You can read more about this in the docs: https://r.2sxc.org/formulas
Formulas were originally introduced on Towel Day 2021, and this year they get a major update.
New Property: Notes
You can now change the help text of any fields by creating a formula for the Notes. This can change the help-text beneath a field, or a large text of a field which is type Empty (titles, large notes, etc.)
Why? Because in complex forms it helps to adjust the instructions for the current user.
Note also that you can always ask for the current UI language in the context.culture.code.
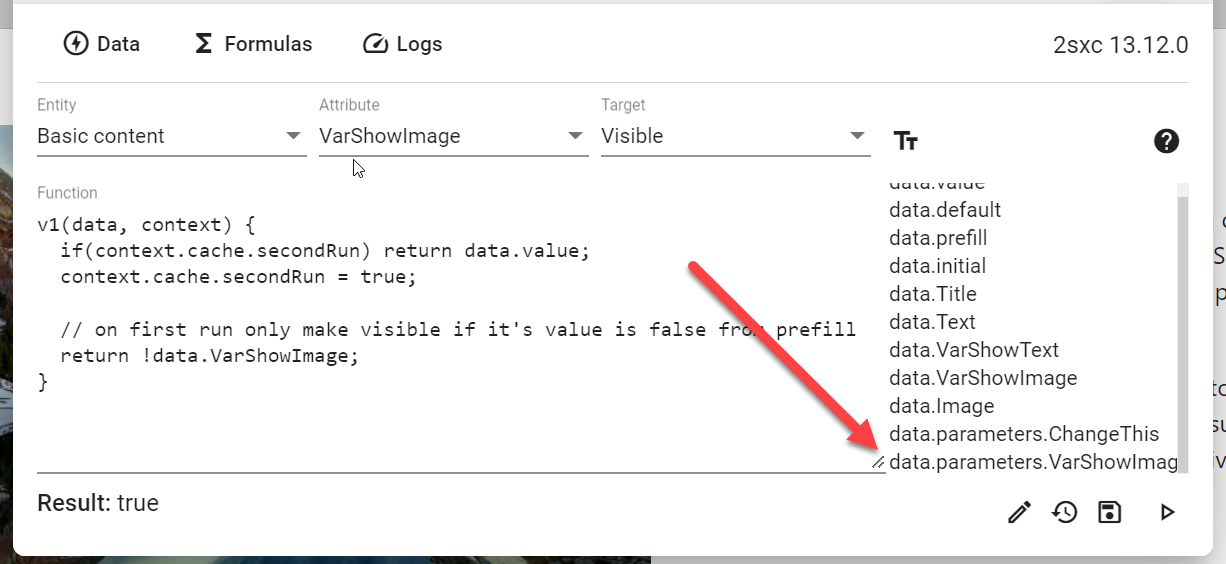
New data.parameters
In some cases the link opening the edit form should tell the form to behave differently. For example, the default Content has templates which show data without showing the image, so it would be appropriate to hide the image field as well.
Since v12 it was possible to create ephemeral fields and prefill them using the standard prefill method.
This can still be your best choice, especially if you want the field to be safely typed. But now in v14 you can pass any kind of parameter to the form, without creating a field first. They are found on data.parameters.

Read more about this in the docs https://r.2sxc.org/js-fdata
New Objects app, user, sxc, features, form
We've added some objects so your formula can better adjust it's behavior.
- context.app tells your code what app you are on, and things like if it's a site-app or the content app
- context.user tells your code who the user is, what permissions he has etc.
- context.sxc gives you a standard sxc-instance object for the current app. This is especially useful if you wish to call backend APIs to retrieve data
- context.features will help you determine what features are available / enabled
- context.form allows you to control the form, especially retrigger the formulas
Read more about this in the docs https://r.2sxc.org/js-fcontext
Working with Promises
Formulas are executed in real-time to change the look and feel of the form. But in some cases you must first access and endpoint which will not be in real-time.
To make this possible, we've introduced the ability to re-trigger formulas once a promise has executed. Sot he code will be something like this
- use context.cache.running to mark your code that the AJAX request has started (to avoid multiple hits everythime the formula runs)
- start your const promise = context.sxc.webApi.fetchJson("app/auto/my/get") to get your data.
- On the then, store the result on the cache, for example on context.cache.result.
- After storing the cached result, re-trigger the formulas using context.form.runFormulas()
- return the cached result or if this doesn't exist yet, previous value like data.value or something else so that the normal code can execute