Content Management has some unique challenges which are very different from working with data. One of these is how a module knows which content to show. 2sxc has various features, here I'll provide you a deeper understanding to help you create advanced solutions.
This is a level 300 (fairly advanced) topic, and important if you have advanced projects.
Content is NOT Data
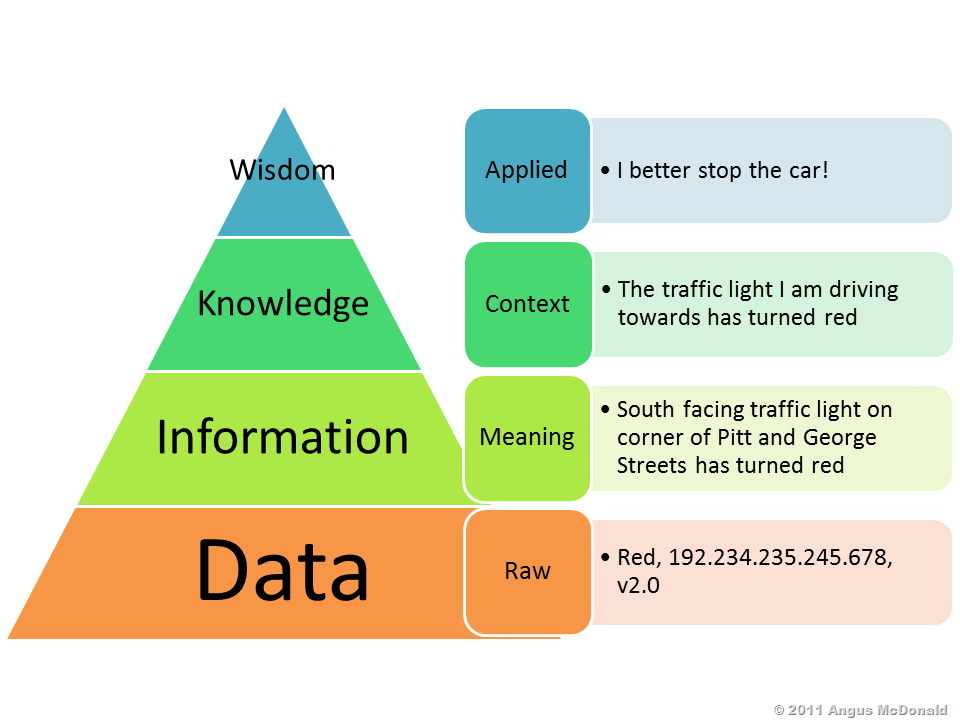
Basically we must start with explaining that content is NOT data. As a developer, you may think that it is so, but content is different than data. Usually when designing information systems, this is how such things related:

- Data (facts, signals, records, etc.)
- Information (meaningful, useful, organized)
- Knowledge (contextual, learning)
- Wisdom (application of knowledge)
Content is usually in the league of contextual knowledge (#3). The fact that it's information in a context is important and puts it two steps away from data. This data "Langäulistrasse 64" means very little, but in put in context on the contact page of www.2sic.com, and with more information like "Switzerland", it becomes useful content.
Content in Multiple Different Contexts
The very same content can appear in different contexts. For example the same content can appear in multiple languages. In such a case it is the same information, but because of the language change it is shown differently. Or a product information can appear in a teaser-context (small, pic+title) or in a list-context (larger pic, more details) or even a again in a "these products are part of our SEO services" - again a different context with different requirements. The following example shows multiple uses / contexts of the same content in 1 language (profile, map, vCard, contact-me):

To keep this kind of flexibility simple is fairly complex - let me show you how it's done.
Basics: How a Module is Linked to a DNN Page
This is how a module is linked to a DNN page
- Tab which is the page, with a TabId
- TabModule which binds a module to a page, with a TabModuleId
- Module which is kind of the box for any module, with a ModuleId
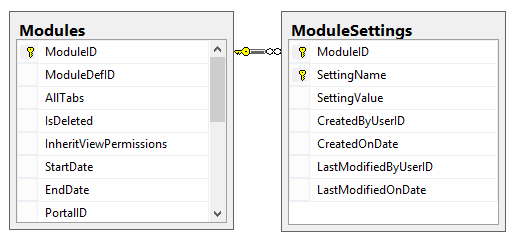
In the DB this looks like this:

If you've never looked at the DNN database this may surprise you. It's linked this way to allow 1 page to have many module instances (an intro text, a contact form, a footer-text), and that many module instances could point to the same module. You need the middle connection to share a module across pages like a footer text repeated on the main topic pages.
The Module then defines what ModuleDef it uses (for example that it's a 2sxc-module), and from that point on the inner component takes over. It is told that it is module 7532 and that it should now do its thing.
Common Module-To-Content/Data Linking
99% of all modules use one of the following mechanisms to determine what to show in their module:
- Some modules will simply show something that only exists once in the system - such modules don't care what module number they are on, because they would always show the same thing. A common example is a tag-cloud module, which would show a tag-cloud no matter how it's used. Such modules don't need any configuration.
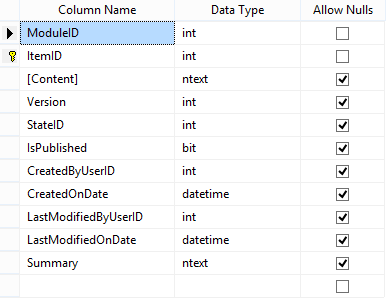
- Trivial content modules will show 1 piece of content - like the Text-HTML which shows a specific piece of text bound to this module ID. These modules will actually use the module-ID in their tables to link their own data to the module ID. Here you can see this on the text-html table:

- Some modules will have a few options (which are saved in Module-Settings) to then decide what to do. For example, a Blog-Extract module will let you select a tag, which it would then use to filter the blog posts. Simple settings are usually stored in the ModuleSettings table. Notice that these settings are shared across all copies of the same module.

- More complex modules - for example a custom forms module or a real-estate module - will place the configuration in an own table and remember the module ID, the same way that the text/Html does it.
Advanced Data-Context-Linking used in 2sxc
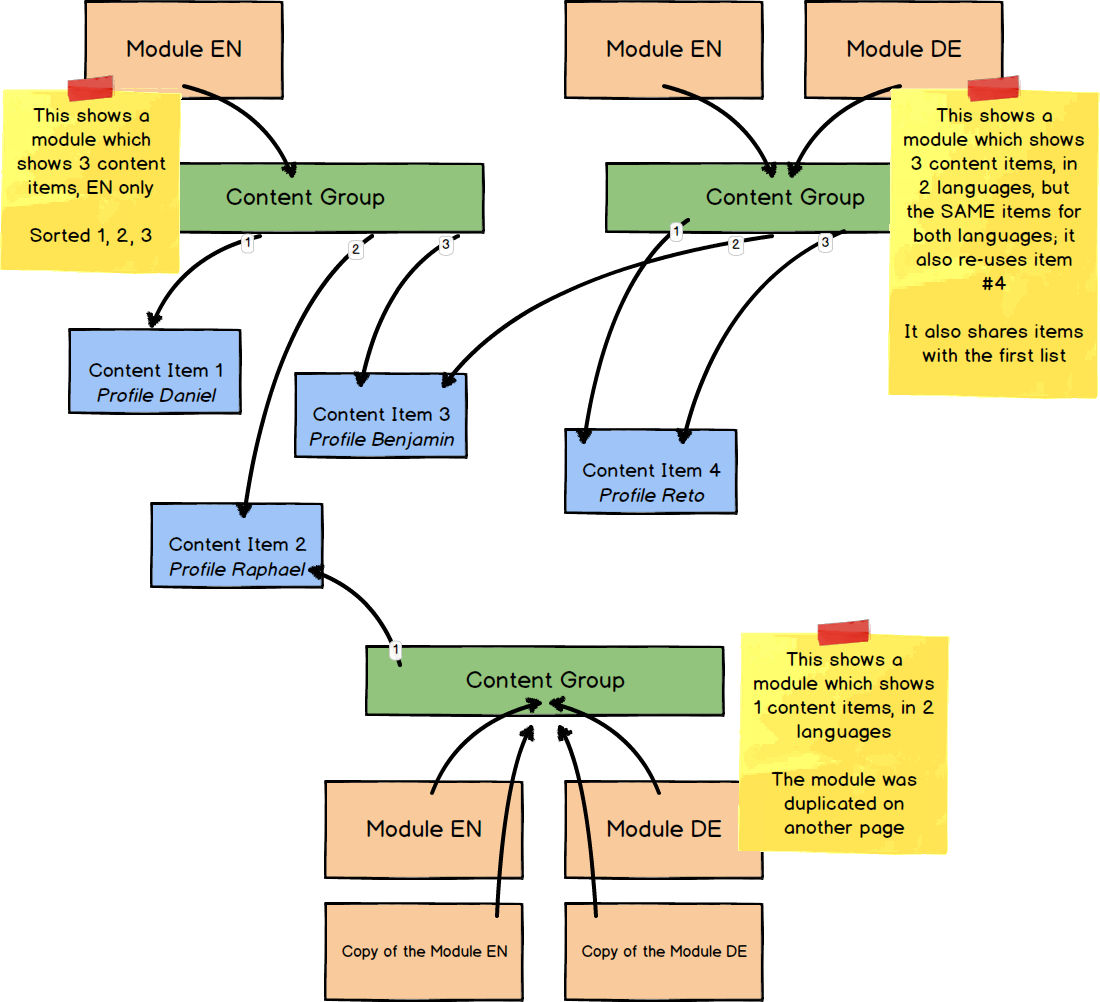
All the mechanisms above only scale up to a certain point. A common point where they break down is when content exported/imported, when it is multi-lingual or if parts of the content is re-used again. This is very common in content - think of a list of employees, where other lists of employees re-use some, but not all, of the main list. If employees were data, we would simply categorize them and filter, but if we are using them as content, then it needs better mechanisms. Here's how:
- The module has various settings in in the ModuleSettings table, the most important of which is an ID of a Content Group - this is called the ContentGroupGuid
- The ContentGroupGuid is an EntityGuid of a Content Group (surprise!). A Content Group contains a reference to the template used and references to various Content Items (aka entities) + presentation settings and more.
- The Content Items are the items themselves, like a text+image combination or a person profile. A content-item itself can be multi-lingual
- Because the Content Group (which points to the Content Item) defines what template is used and optional presentation settings, the same Content Item can be shown in many different ways as needed.
- Since the Content Item itself is multi-lingual, it will automatically show the best possible translation every time it's used.

The Benefits of this Setup
What you just read is something most people are not even aware of - and that's a good thing. The simple user interface in 2sxc hides all this complexity, but it is necessary to allow many advanced scenarios. With this setup, it's possible to
- Do very simple things like just add content to the page (what most people do)
- But it's also possible to re-use content items (like a person profile) in many different ways
- …and the re-used instances can look different (different template) or be presented different (different presentation settings)
- It's also possible to re-use collections of content-items, like a person-list which is needed in identical form in multiple languages
- Thanks to this setup, it's also possible to export a site, and reliably duplicate it in a new DNN portal. Without this complexity, many aspects would break down on export/import.
Side-Effects of this Setup
There is one common side effect which people don't expect because of this setup. If you export/import a module which already has content in it, then the imported module will reference the existing Content Group. This is necessary to enable export/import of entire sites. But sometimes users will do this expecting that the content itself would be duplicated, so they will edit the content and be surprised that they also edited the original. There are simple ways to work around this, but I'll write about that in a separate blog post.
Love from Switzerland,
Daniel