This is part 2 of my
first series about beautiful content, in which I explain the organizational and
technical challenges we have, and the right tools to solve these.
Goal and Creed
Our goal, as defined
in
part 1 (make sure you read that), is:
The web designer can empower the content editor, to easily and
faultlessly manage content on a live web site, in as many languages as
necessary, targeting current devices with minimal time and cost for both
designer and editor. And both web designer and content-editors must
easily re-use the content and apply changes when the future hits us with
new devices, new requirements and new visualizations.
Which leads to our
creed, as discussed in part 1
We must fully separate Content from the Presentation (the Template+ settings)!
To do that, we need
strategies and tools. This will be discussed in this part 2.
How to do this
So that sounds like
a simple manifesto - but to do this, we need
clear
separation of content-information
(the text fragments, images, etc.) from its current presentation. So to start,
everything that does not separate this will prevent us from achieving our goal,
ergo is "Evil".
Let's be clear: The
standard Text/HTML-Module is a classic example of this evil-category. Read more about it here.
Modules to separate Content from the Template
There are various
options to separate content from the view. To list a few:
-
Special generic content
modules like the open source 2sxc (full disclosure: I'm the chief
architect)
-
Articles-modules like
Mandeeps Live-Articles or DigArticle
-
Data management tools like
XMod, R2i Open Web Studio or the open source Forms&List
-
Custom developed modules made
by yourself (or others)
From what I know of
the market all these modules will do a decent job. What is different about 2sxc is the unique single-content-item approach. Of course it also has an automatic UI with versioning, multi-language and
loads of features. Other modules work more like databases, starting with
lists of a specific content-type (an Article or a Reference) which is great when you need a database of
housing-opportunities, but hard when each page is a composition of small, smart templates - and still has
to look great automatically.
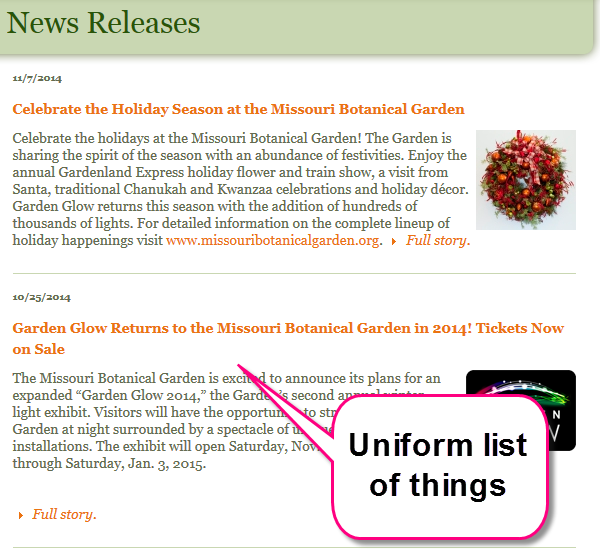
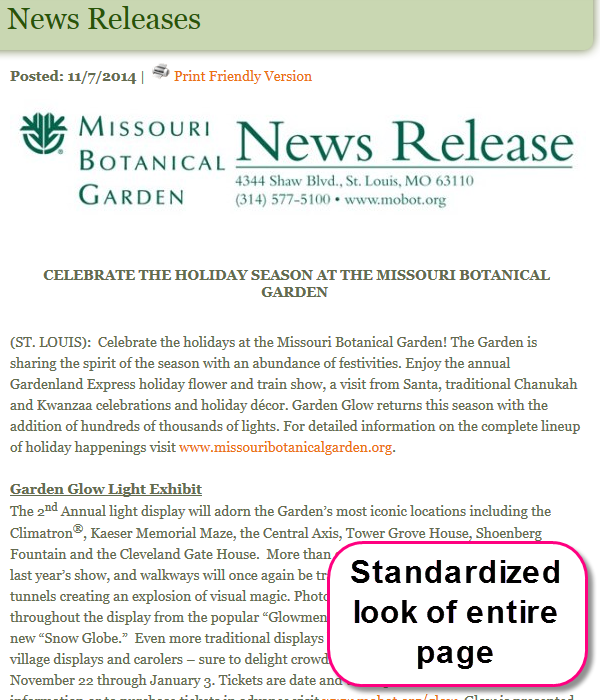
The standard List-Approach
If you don't understand the difference, here's a simple example of a List-Approach. This here list of news-items, with a standardized details page:


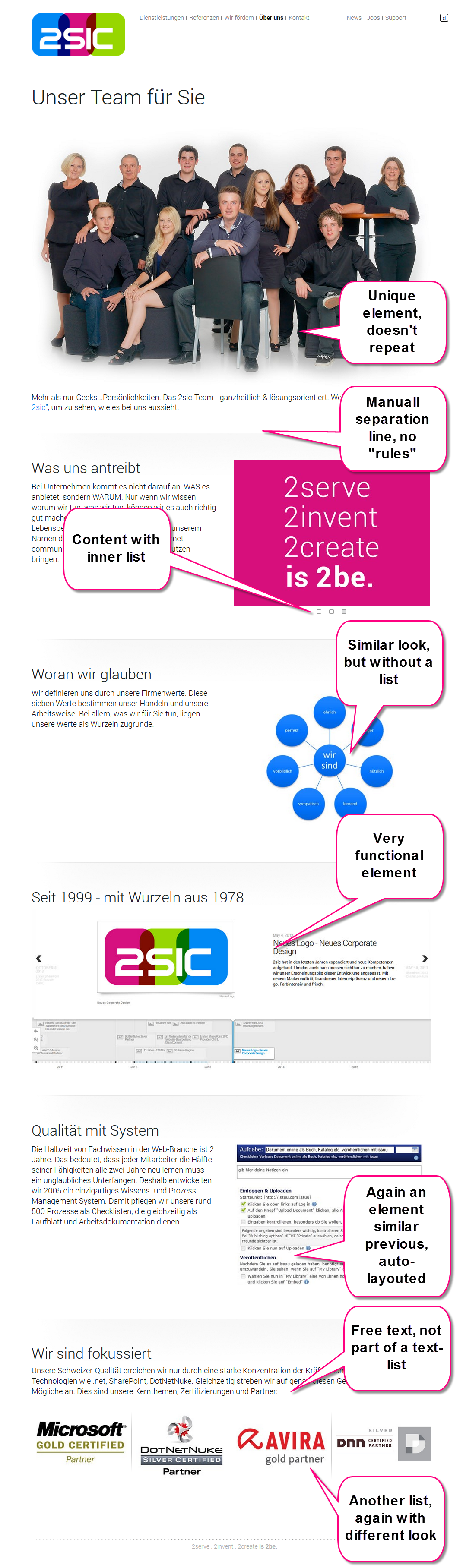
The Single-Content-Item Approach
The list-approach only works with structured information, but not for designing beautiful free content. This here is a complex page containing many different designed items on a page. Each element has a different structure, is responsive in itself, could be re-used by itself and is more like a real document - there is no pre-defined page-structure:

If you know of other
modules that do this well, feel free to add them in the comments and of course
contribute blogs about them :)
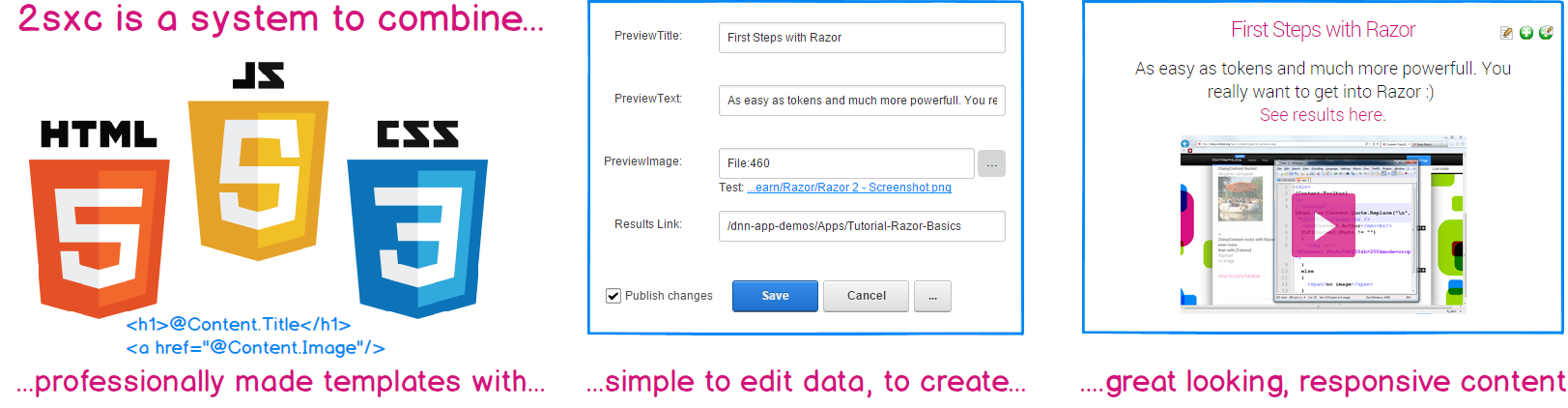
What is 2sxc?
Here's the very
simple core purpose:
Combine prepared templates/views with user edited content.

That sounds trivial
right? For an inexplicable reason, 80% of modules re-invented the wheel to do
just that, common examples being galleries. The entire "simple"
content tried to live with the HTML-module and always sucked (if edited by a
normal person) till we released 2sxc in 2012.
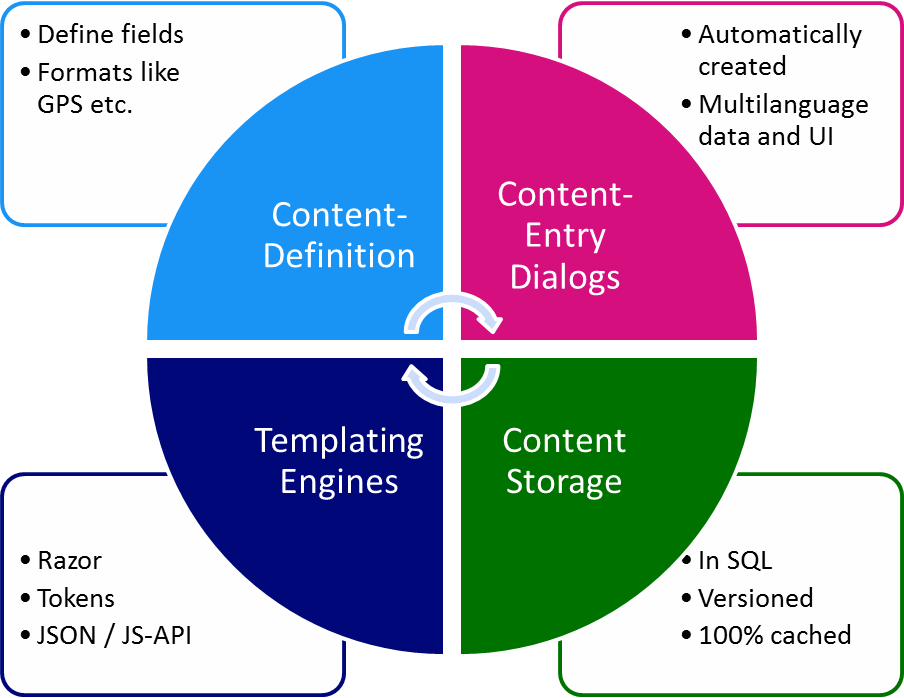
What Components does it need to do this?
2sxc is thoroughly
architected solution so if you see parts that confuse you - ignore them, as
they are for advanced purposes. Here are the core things you will need to know:

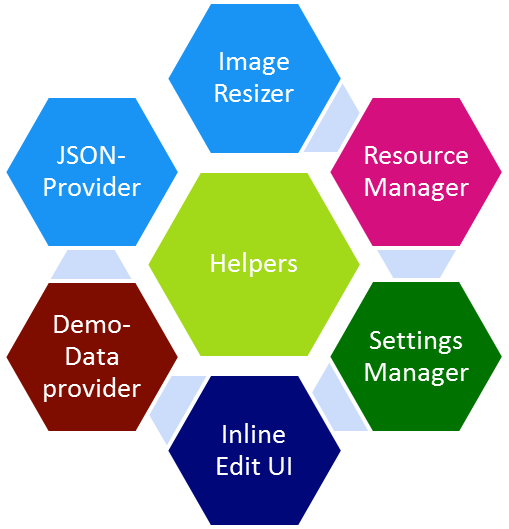
And here some of the
most common helpers

To be clear: there
are many more sub-components in there like a powerful EAV-System (that's the
data storage), a configurable Data-Pipeline allowing filtering and injection of
external data, an awesome JSON-interface allowing you to use the data in JavaScript,
built in WebAPI and much more. It's omitted here for simplicity, you don't need
to know that for now :)
So the core mission
of 2sxc is separating content from its presentation! Exactly what we need to create beautiful content :).
That's why the module used to be called 2SexyContent and we still pronounce 2sxc as "too
sexy".
In part 3 we'll look at simple, real-life examples.
With love from Switzerland,
Daniel